Submitted over 1 year agoA solution to the Testimonials grid section challenge
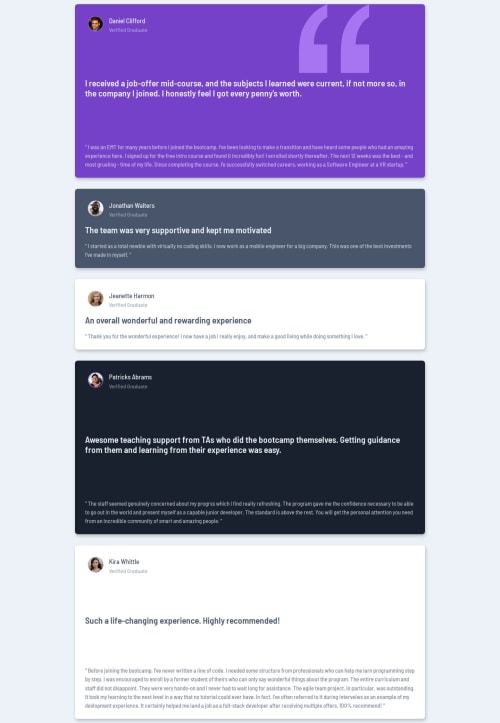
Testimonials Grid
@nielsfechtel

Solution retrospective
What challenges did you encounter, and how did you overcome them?
Had some trouble with Grid, maybe should have used Flexbox. Check the readme for details.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Niels's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord