Submitted almost 4 years agoA solution to the Agency landing page challenge
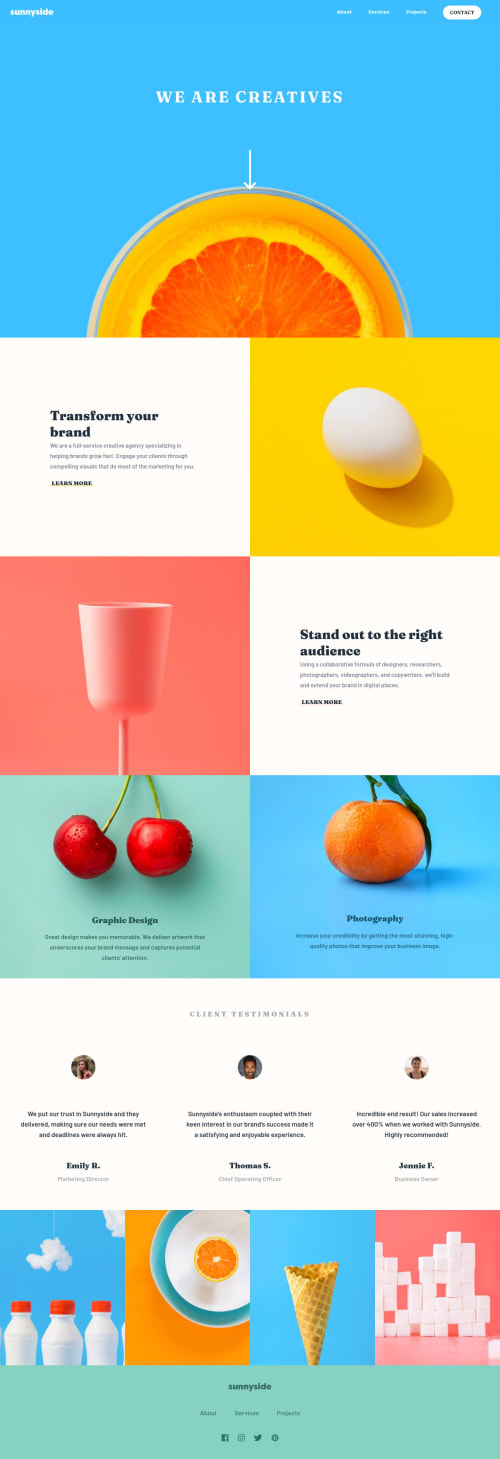
Sunnyside agency landing page, HTML, SCSS, JS
sass/scss
@alexattt

Solution retrospective
My last Frontendmentor challenge for this year. 😅😊 It was quite enjoyable to create this page, perhaps because it was so colorful and joyful.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aleksandra's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord