
Stats-preview-card-component-main with CSS Flexbox
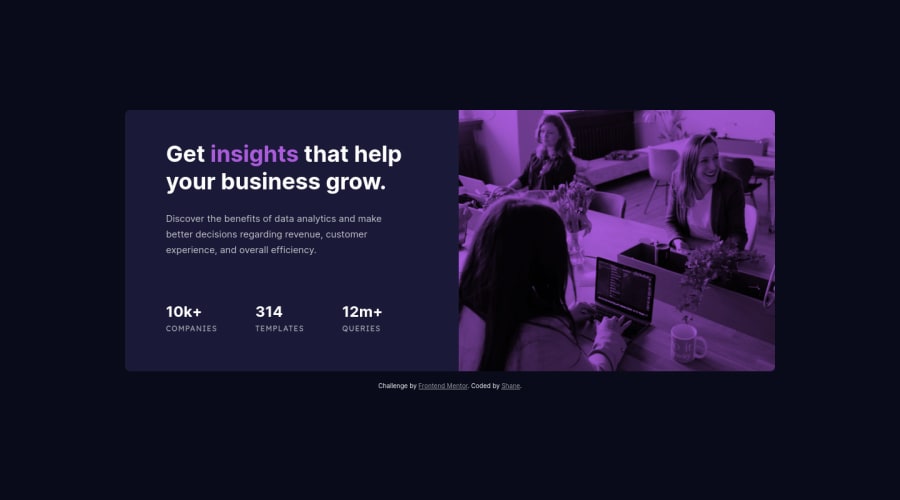
Design comparison
Solution retrospective
Any suggestions on how to improve my code are welcome.
In particular, I think my purple overlay on the image is too light. I couldn't figure out how to get a darker purple overlay.
Community feedback
- @msuryaditriputraRPosted about 3 years ago
Hi Shane Pinder 👋
You have an interesting idea to make an image purple with a
linear-gradient. But I think the best practice and easier is to use thefilterproperty. check the explaination about the filter property. And you can also use css filter generator to make it easier 😄For the Accessibility issue do you have, you should wrap the
attributiondiv withfootertagI hope this helps and happy coding ☕
Marked as helpful0P@ShanePinderDevPosted about 3 years ago@msuryaditriputraR Thank you! I will have a look at the filter property and wrapping the attribution div in a footer element.
0P@ShanePinderDevPosted about 3 years ago@msuryaditriputraR Thanks again! I refactored the HTML and CSS to use the CSS filter element and I have been able to get the darker purple overlay that I was trying to get!
0@msuryaditriputraRPosted about 3 years ago@ShanePinderDev My Pleasure 😊
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
