
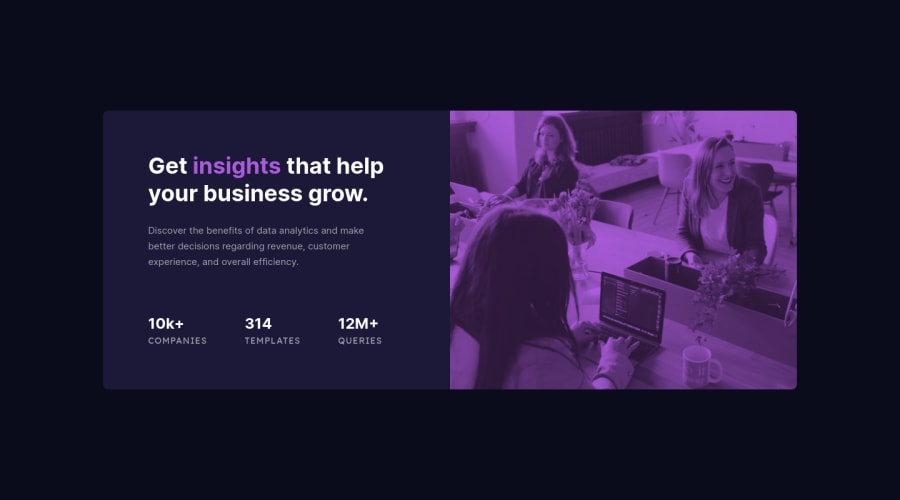
Stats preview card component made with Flexbox and mix-blend-mode
Design comparison
Solution retrospective
I had to read up on mix-blend-mode to get the layering of the picture correct, but it wasn't complicated, the background-color had to be on the parent container, and the background-image + mix-blend-mode property on the child element. Any feedback is always welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Bayoumi-dev
Hey Eileen, I suggest you put the status of the preview card component into the
list itemto add moresemanticsto your project,Div's don't do much for semantics but a list is much more meaningful..:<ul class="stats-preview__stats"> <li> <span class="stat-number">10K+</span> <span class="stat-name">Companies</span> </li> <li> <span class="stat-number">314</span> <span class="stat-name">Templates</span> </li> <li> <span class="stat-number">12M+</span> <span class="stat-name">Queries</span> </li> </ul>I hope this is useful to you... Keep coding👍
Marked as helpful - @faruking
Good job! An observation though, the 'insight' text doesn't blend well on resizing i.e. the last letters are hidden on resize.
Marked as helpful - @Eileenpk
Thank you Chisom, I appreciate the kudos!!
- @Mavreon
Great work on this Eileen, you really nailed it 🎉🎉🎉
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
