
Design comparison
Solution retrospective
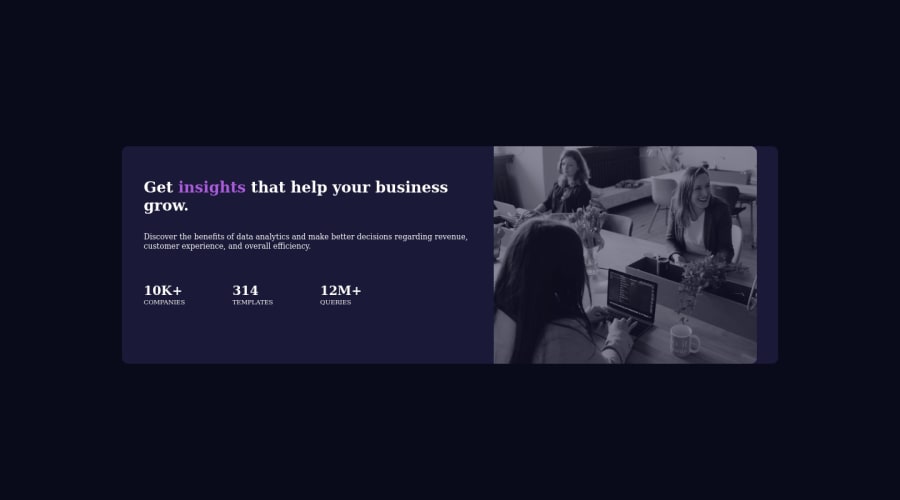
Hi! In this exercise, I have struggled to do the pink overlay in the picture. I have tried in different ways, none of them worked.
I also struggled to have both sections (columns) with the same width.
I also don't know how to shrink the three columns with stats, a bit more narrow and contained.
If you have any suggestions, I will be happy to know them.
Community feedback
- @UDsGitHubPosted almost 3 years ago
A quick tip for the overlay, is to just use a
filterstyle on the image and tint the color with the purple hue. Good luck 👍Marked as helpful0@outerpreneurPosted almost 3 years ago@UDsGitHub Thank you! Unfortunately, I haven't figured that one out. What filter style should I use?
0@UDsGitHubPosted almost 3 years ago@outerpreneur My bad man. I should have looked at my solution before commenting. I just checked my solution and found I actually used a background color to achieve mine. Also i did this challenge long ago and looking back on my solution now I realize I was doing a lot of unecessary and confusing stuff. Either way though after searching through the interwebs, I found 3 ways you can go about achieving this.
-
You can use a div to enclose your image like so
<div class="bgcolorer"><img/></div>and then style it by lowering the images opacity to like 0.6 or so and giving the div containing the image a background color of what you approximate to be what the design needs. If youre wondering about how you would make the div the right size for the card, you can follow what Nick said above. "if you want the columns to be the same width you can display: grid on the container and set grid-template-columns: repeat(2, 1fr)" and then since the div containing the image would be 1fr of the grid container, you can then set the images with to be 100% and also set its display to be block just for good measure (i found this helped to eliminate any random margin looking gap between an image and its containing div). -
You can use mutliple backgrounds on your div. So instead of actually having an image there, you can just use the div as the second element of the grid layout and then give it a background image of the designs image and then add a second background like so
background: url("your path to the image") rgba("color of the tint...")dont forget to have the "a" (alpha channel) at the end, whether youre using rgba or hsla or something else. -
Thats all ive got for now.. with the filter stuff, you could use any of these,
filter: sepia(100%) saturate(300%) brightness(70%) hue-rotate(180deg);but i dont recommend because of browser support for filter. So just to be safe and actually think less.. cuz youd have to think a bit to figure out how to rotate the hue to get what you need, just try any of the two above.
Good luck then! 👍
Marked as helpful0@outerpreneurPosted almost 3 years ago@UDsGitHub Thank you so much, you are a legend!! I will look at the three solutions and let you know.
0 -
- @Nick331102Posted almost 3 years ago
This is the easiest way I have found for the overlay, but there are other ways try using an inset box shadow box-shadow: inset 0 0 0 1000px rgba(109, 54, 199, 0.596); you can adjust the color.
you can utilize media queries to make your card more responsive, so I would research them.
if you want the columns to be the same width you can display: grid on the container and set grid-template-columns: repeat(2, 1fr)
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
