
Submitted over 1 year ago
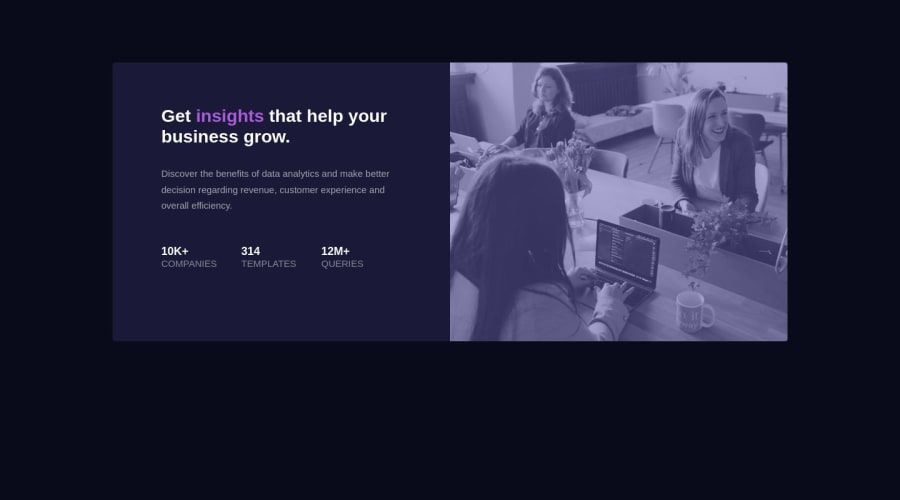
stat preview card component using Css Grid
#accessibility
@george5-star
Design comparison
SolutionDesign
Community feedback
- @hitmorecodePosted over 1 year ago
Nice well done. The overlay is not like the one on the design file, here is how to fix this
.imgOverlay { background-color: hsl(277, 64%, 61%); /* change the background color to this */ width: 100%; min-height: 446px; /* add these two lines to make the overlay look like the one on the design file */ mix-blend-mode: multiply; opacity: 0.8; /* you can play with the opacity until you are happy with the result */ }Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
