
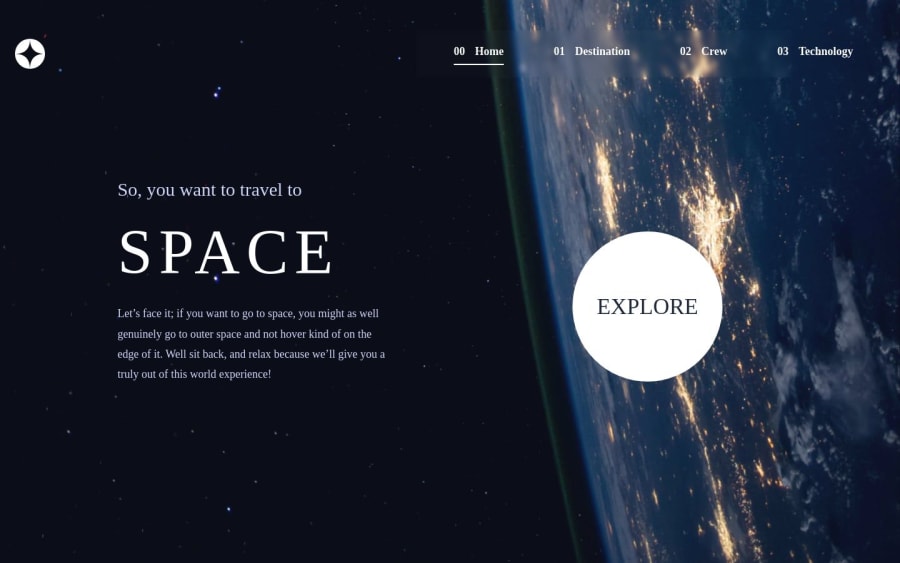
Design comparison
SolutionDesign
Community feedback
- @IryDevPosted over 1 year ago
Hey @ahmedyasserdev, good job on completing this challenge😀
I have some advice in order to improve your solution :
- For the navbar component if you don't want to repeat your self you can initialize an object with all the links you need and then use the map function with react :
REACT (example):
const links = [ { name: "home", to: "/", }, { name: "destination", to: "/destination", }, { name: "crew", to: "/crew", }, { name: "technology", to: "/technology", }, ]; {links.map((link, index) => ( <li key={index}> <NavLink onClick={updateMenu} to={link.to}> <span>0{index}</span> {link.name} </NavLink> </li> ))}I hope you'll find this helpful😄
0@ahmedyasserdevPosted over 1 year agoHey @IryDev , thank you it was very helpful , I really appreciate it
0@IryDevPosted over 1 year ago@ahmedyasserdev no problem I'm glad you found this helpful
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
