Submitted over 2 years agoA solution to the Space tourism multi-page website challenge
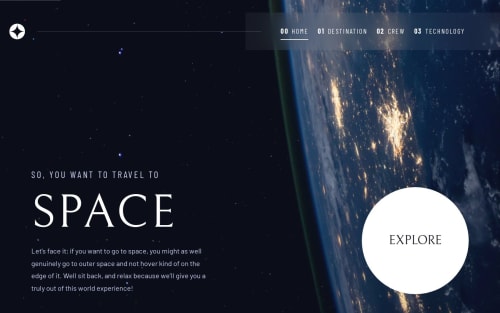
Space Website using vanilla JS, CSS and HTML
@ubonisrael

Solution retrospective
Hello Fellow Hackers, I would really love to get your opinions on my CSS design (best practices) and JS approach. Thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ubonisrael's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord