
Submitted almost 2 years ago
Solution using React and styled-components
#react#styled-components#vite
@astr0n0mer
Design comparison
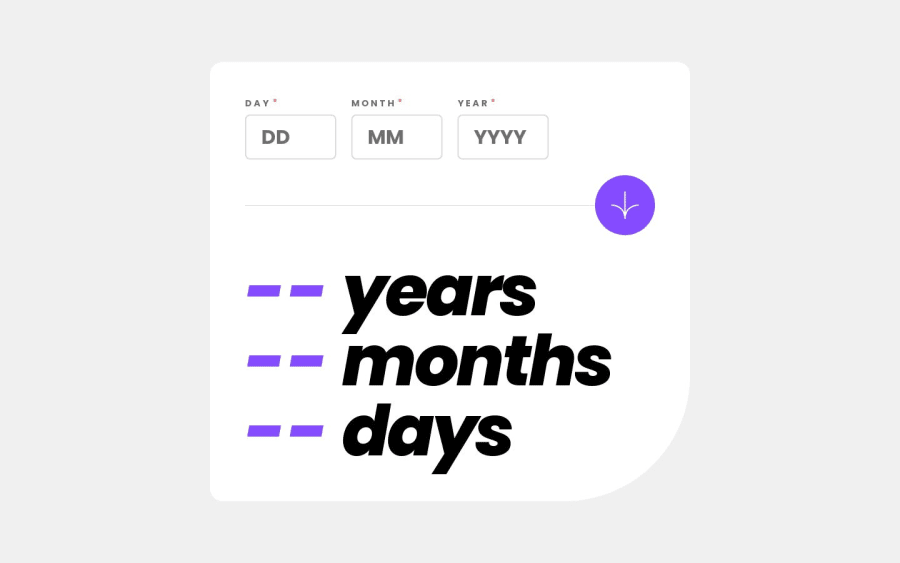
SolutionDesign
Solution retrospective
- This is my second project in React JS. I got some proficiency with
useState()hook. - I used styled-components to group the markup, styling and logic of a component in a single .jsx file.
Please feel free to point out any improvements I could make in this solution.
Also, any tips for the next steps in my full-stack development journey are highly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
