
Submitted about 3 years ago
Solution using HTML, SASS, BEM and CSS transitions.
#bem#sass/scss
@GrzywN
Design comparison
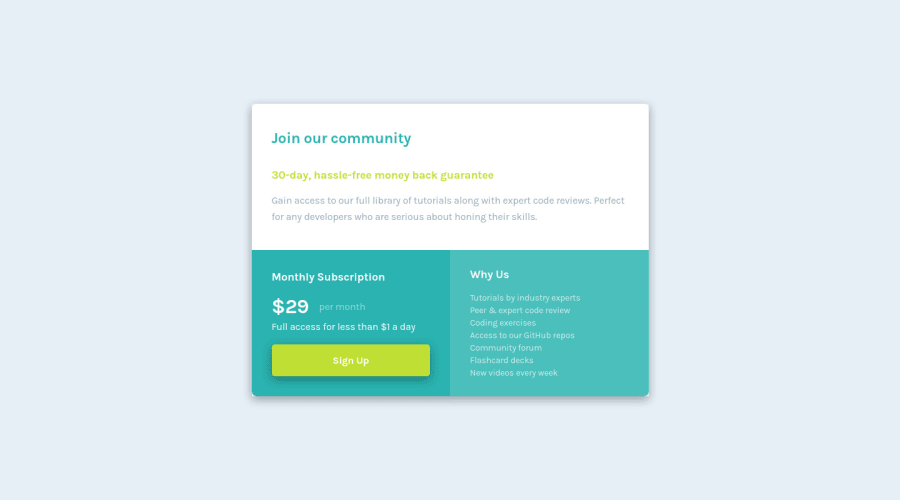
SolutionDesign
Solution retrospective
Any feedback is welcome here!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
