
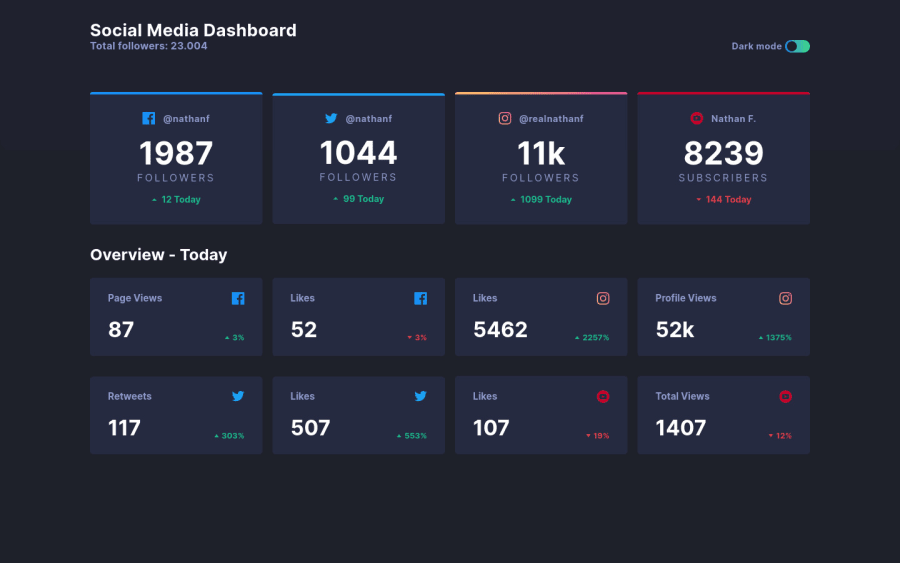
Social-media-dashboard-with-theme-changer made with HTML, SCSS, and JS
Design comparison
Solution retrospective
If someone can take a look at the code and give some feedback I would be very grateful.
Community feedback
- @emestabilloPosted over 3 years ago
Hi Lucas, looks good. Toggle works well, but better for accessibility if it can be tabbed and focused on by someone who is using keyboard only. Here's a great article on toggle buttons if you want to look into it. Another curious thing is that the twitter card on the first row is a tad smaller than the other three. I think it's because of the size of the twitter icon. Lastly, I think the 700px breakpoint for the top row seems a little tight, maybe arrange them in pairs or increase the breakpoint. Hope this helps!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
