
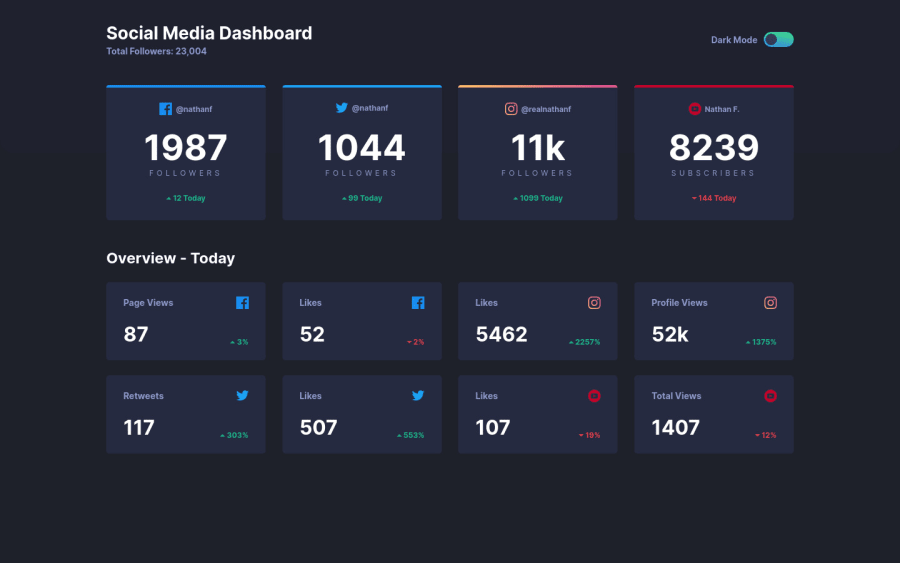
Design comparison
Solution retrospective
Hi!👋
This time a small project, I was trying to do 1:1 so I didn't make it responsive for other screens. I hope you like it! If have any comments please write below😃
Community feedback
- @RayaneBengaouiPosted over 3 years ago
Hello Mikolaj,
Congrats for completing this challenge, it's almost pixel perfect ! 🙂
Nothing much to add as you've already done a great job ! I would just suggest to use more semantic HTML elements to make your code more descriptive. Also around 940px to 1020px~ because of the flex container items go to the line so I would increase a little bit your media query breakpoint.
Overall, well done for the challenge and happy coding ! 😃
1@fytrwPosted over 3 years ago@RayaneBengaoui
Thanks
Yes, the project is not fully prepared, I should make more breakpoints and also rename the HTML elements.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
