
Design comparison
Solution retrospective
Frontend Mentor - Social links profile solution
This is a solution to the Social links profile challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
- See hover and focus states for all interactive elements on the page
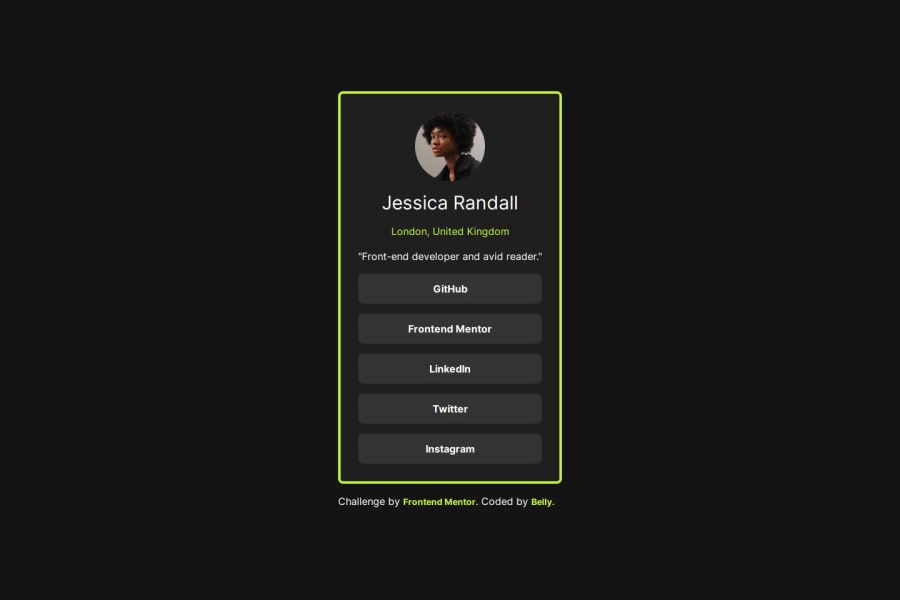
Screenshot

Links
- Solution URL: solution URL here
- Live Site URL: live site URL here
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Tailwind - CSS Framework
What I learned
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
To see how you can add code snippets, see below:
<a class="button" href="#">GitHub</a>
@tailwind base; @tailwind components; @tailwind utilities; @layer components { .button { @apply bg-main-grey font-bold p-3 rounded-lg transition ease-in-out duration-1000 hover:bg-main-green hover:shadow-md hover:shadow-main-green hover:text-black; } }
Continued development
I Still Didn't Completely Understand How To Make My Animation in the Tailwind CSS Framework So I've a lot to Learn in The Current Technologies I'm Using Right Now Or The Other Technologies I Want To Learn The in Future.
Useful resources
- Elzero HTML Course - This helped me for Understanding HTML & Make it a piece of Cake for me. I really appreciate he instructor so much.
- Elzero CSS Course - This helped me for Understanding CSS & Make it a piece of Cake for me. I really appreciate he instructor so much.
- Tailwind CSS Course - This is an amazing course which helped me finally understand How Tailwind CSS Works. I'd recommend it to anyone still learning this concept.
Author
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

