
Submitted about 3 years ago
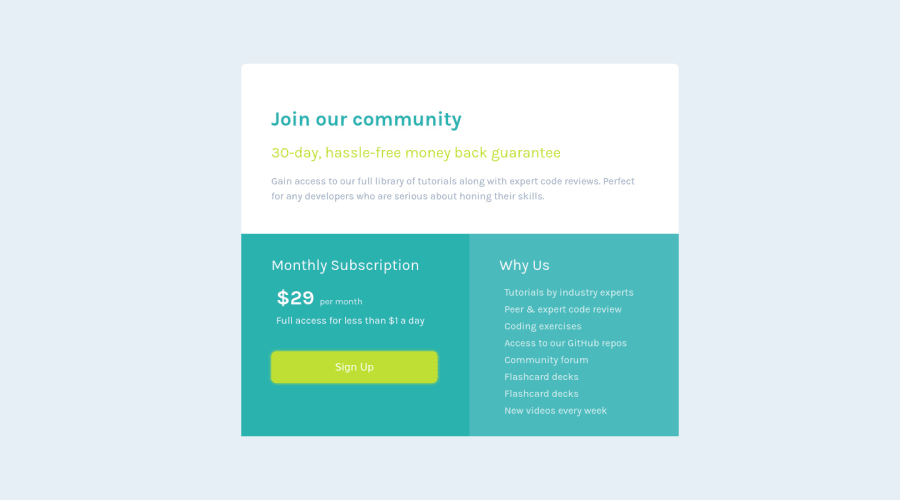
Single price grid component no media query full responsive flexbox
#accessibility#foundation
@MordenWebDev
Design comparison
SolutionDesign
Solution retrospective
Hi , developers any feedback will be helpful. and pls leave comment about my code structure.
Community feedback
- @skyv26Posted about 3 years ago
Hey! Well Good Work, but I noticed one little silly issue, in mobile view, your design not aligned center. There is space on left hand side. I tried my best to figure out the problem.
Please go through your CSS again and use align-items property for your flex-container child element.
About your code structure then for flex container always use section instead of div for better understanding, it also helps us to understand code more easily and also somehow increase SEO
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
