
Design comparison
SolutionDesign
Community feedback
- @hitmorecodePosted 4 months ago
Nice well done. Just one tip
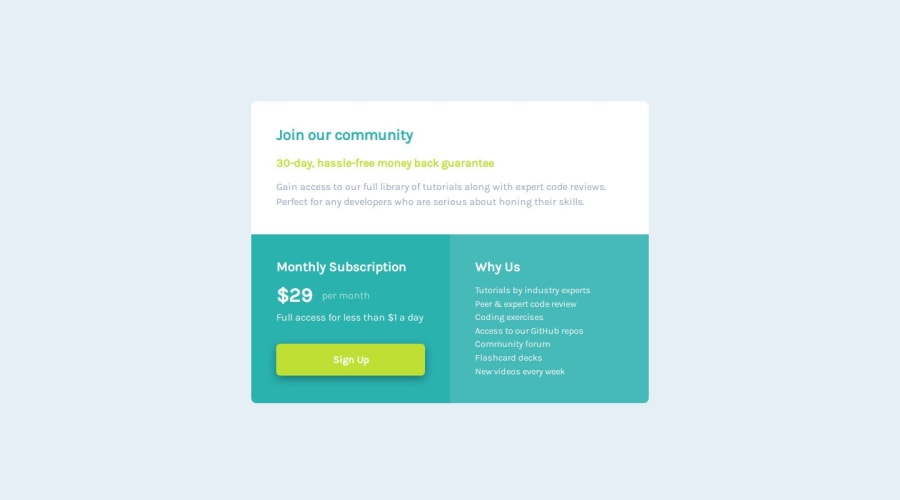
- On the Why us section instead of using only one
ptag, add aptag for each line of text or useul.
<p>Tutorials by industry experts</p> <p>Peer & expert code review </p> <p>Coding exercises</p> <p>Access to our GitHub repos</p> <p>Community forum</p> <p>Flashcard decks</p> <p>New videos every week</p> <ul> <li>Tutorials by industry experts</li> <li>Peer & expert code review </li> <li>Coding exercises</li> <li>Access to our GitHub repos</li> <li>Community forum</li> <li>Flashcard decks</li> <li>New videos every week</li> </ul>I hope you find this helpful. Keep it up👌👍
Marked as helpful0 - On the Why us section instead of using only one
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
