
Submitted almost 3 years ago
SASS @use and @forward, vanilla js validation
@daniloparrajr
Design comparison
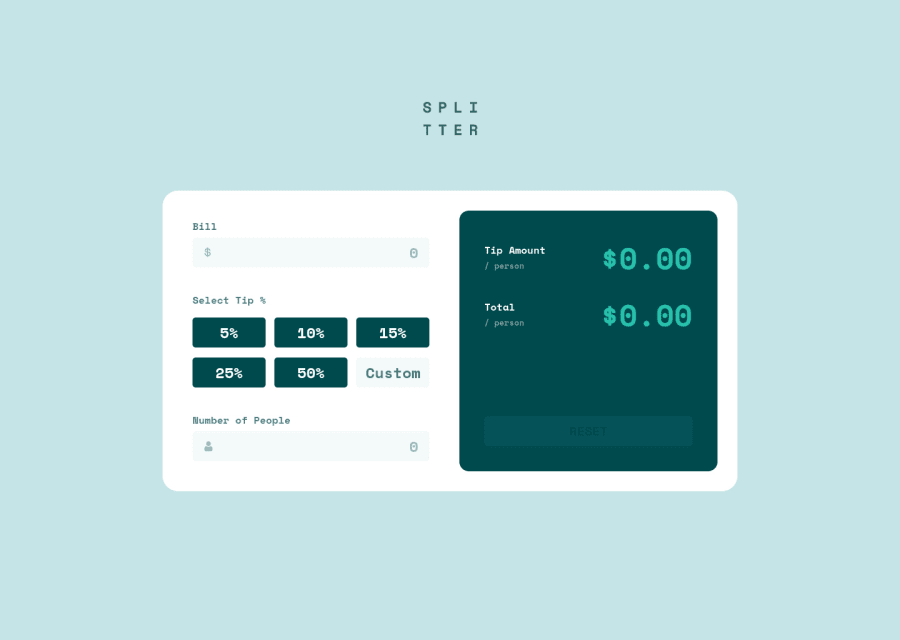
SolutionDesign
Solution retrospective
what do you think about sass media queries using em values?
Community feedback
- @skyv26Posted almost 3 years ago
Hi! Danilo, Nice work.
Note
Rems and ems have no difference in media query, I mean if you do css code in normal way then
16px === 1rem and 1em === 2rem
but in media queries 16px === 1rem and 1em === 1rem
I hope you understand.
Good Luck ;)
0@daniloparrajrPosted almost 3 years ago@skyv26 Thank you for responding, I'm currently using rem for font size, padding, and margin which work well. I noticed that using rem in media queries with the 62.5% font size technique doesn't work well so I switch to em in media queries which is successful.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
