
Design comparison
Solution retrospective
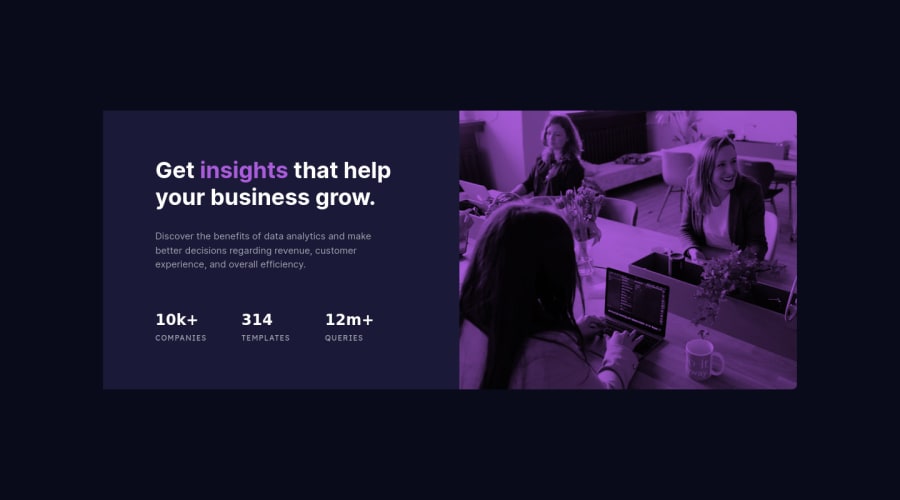
This was a fun one to complete. It is was a challenge going from a vertical card to a horizontal card. many things to take note of. I have recently found the mix-blend-mode and love it. Any feedback on my css or html setup is much appreciated.
Community feedback
- @skyv26Posted almost 3 years ago
Hi! Mark, Congrats you did complete your challenge and you Desktop design is ok.
Issues
-
In your mobile design response, your layout touches both ends (vertically) of the screen. Please add some space at the both ends.
-
Your Footer collapsed with your layoutm you can also check yourself.
Suggestion
Never use footer with absolute and fixed position it creates problem. Just use it if necessary and you also able to know how to use this property in order to have full control over it.
I hope you understand what I wrote
Good Luck
Marked as helpful0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
