
MovieDB fullstack app - Supabase, Vite, Sass, BEM, Swiper, Serverless
Design comparison
Solution retrospective
Hello! 👋
MovieDB is a full-stack application written in vanilla JavaScript that serves as an interactive hub for movie and TV series enthusiasts. To provide seamless user authentication and data management I used Supabase backend-as-a-service (BaaS) solution. This integration ensures secure user registration and login process, efficient session management which enables users to build their own collection by bookmarking favorite movies and TV series as well as completing profile with data and custom avatar with all user-specific data securely stored in the database and storage. App fetches data from The Movie Database (TMDb) API to deliver up-to-date and extensive information on films and TV shows. Both API and database operations are handled on Netlify serverless functions backend to reduce the load on the frontend, leading to faster response times and a more responsive user experience. This allows for better management of sensitive data, as environment variables can be securely stored and accessed only on the server side, removing the risk of exposure in client-side code. MovieDB App allows users to explore, search, bookmark, create their own user profile and engage with a vast collection of media content as well as display information about a specific movie/TV series on sub-page.
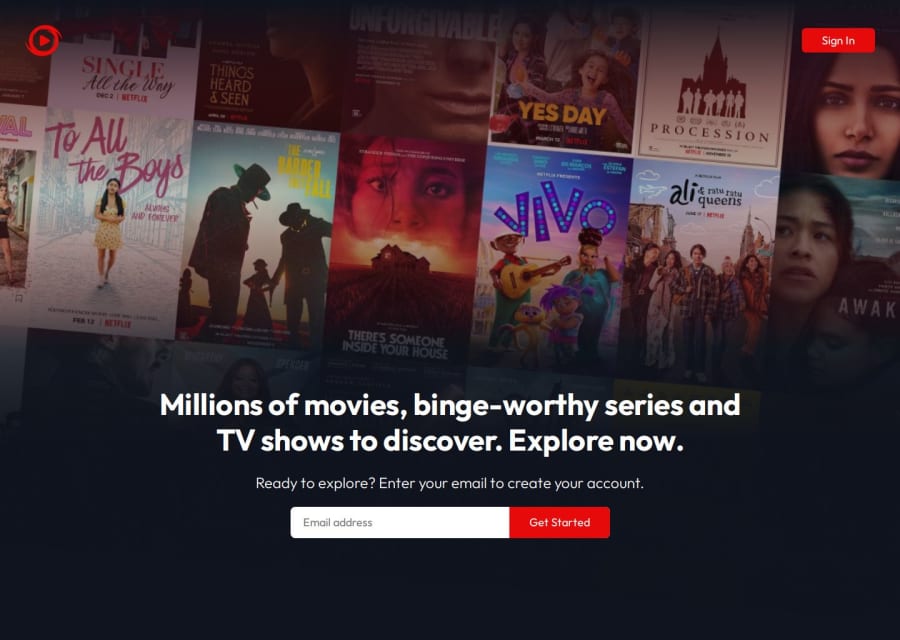
With the integration of user authentication I've decided to elevate app functionality and user experience by designing an landing page that serves as the introduction to MovieDB App. This landing page streamlines the user authentication process by providing registration form and login cta button redirecting respectively to register and login sub-page. Moreover showcases selection of popular movie trailers in slider that users can watch in popping lightbox modal that has trapped focus for users that require accessibility features. Additionally, there is a placeholder section with mockup image that contain video within.
After logging in, the user is redirected to the app which is based on the single page application (SPA) architecture with custom router. For handling bookmark state across SPA I created central state management system - bookmarkManager. This allows components to subscribe to bookmark updates and receive notifications when bookmarks change without the need of fetching it from database. If logged in user navigate to route that doesn't exists router will redirect to 404 page. To improve user experience while fetching data I implemented shimmer effect which is simply visual feedback during data fetching. User can login on test account to explore app without the need to register, but test account is limited when it comes to updating profile with custom informations/avatar.
🚀App features
- User Authentication: Users can create an account by providing email and password and then log in to the app using their credentials, providing a secure and personalized experience.
- Search: Functionality that allows to search for movies or TV series by title.
- Trending: Dedicated section where users can view a list of currently trending movies or TV series.
- Latest Trailers: Showcase of popular movie and TV series trailers in a slider. Users can watch them in a lightbox modal.
- Recommended for You: Personalized feature that suggests movies and TV series based on the titles user have bookmarked.
- Top rated: A list of the top 100 movies and TV series, ranked based on their overall user ratings.
- Bookmarks: Personalized space where users can store and manage their bookmarked movies and TV series.
- Details page: Each movie has a dedicated sub-page that provides users with a detailed informations, list of the actors involved, photos and similar titles recommendations.
- Random title: Randomly selected movie/tv series displayed within details page.
- Profile: Customizable account settings. Users can upload a custom avatar or update account information including name, email, and password.
- 404 page: "Page Not Found" with a little easter egg. Instead of a standard error message, users are greeted with a funny message and a playful image. User need to be logged in.
💡Here's some new things I used or learned:
- Sass placeholder selector is special kind of selector known as a “placeholder”. It looks and acts a lot like a class selector, but it starts with a % and it’s not included in the CSS output.
- The try..catch statement is a powerful tool for error handling in JavaScript. By implementing it effectively, you can create more resilient applications that provide a better experience for users.
- JSDoc comments enhances code readability and maintainability by providing clear documentation directly within the source code.
- Focus trap is a JavaScript utility designed to manage keyboard focus within a specified element, enhancing web accessibility by preventing focus from escaping outside of interactive components, such as modal dialogs.
- URLSearchParams is a built-in JavaScript object that provides a convenient way to work with the query string of a URL.
- Promise.all() allows multiple fetch operations to be executed concurrently, rather than sequentially. This can significantly improve performance, especially when dealing with independent API calls
- How to build router in vanilla JS - Routers control the application's views based on the URL, without the need for full-page refreshes. While several libraries such as React Router for React offer robust solutions for managing routes in SPAs, you can build your own rudimentary router in Vanilla JavaScript to understand the underlying mechanics.
- createObjectURL() static method of the URL interface creates a string containing a URL representing the object given in the parameter (Blob in my case).
- Replacing switch statements with Object literals
🛠️Build with: (can be found also in my others projects)
- Vite is a build tool that aims to provide a faster and leaner development experience for modern web projects. It consists of two major parts: a dev server, and build command that bundles your code with Rollup.
- Sass CSS pre-processor is a stylesheet language that’s compiled to CSS. It allows to use variables, nested rules, mixins, functions, and more, all with a fully CSS-compatible syntax. Sass helps keep large stylesheets well-organized and makes it easy to share design within and across projects.
- BEM - Block, Element, Modifier methodology, which is a popular naming convention for classes in HTML and CSS. BEM is useful when it comes to larger, more complex projects when code organization becomes crucial. The idea behind it is to speed up the development process, and ease the teamwork of developers by arranging CSS classes into independent modules.
- Supabase is an open-source backend-as-a-service platform designed as an alternative to Firebase.
- Serverless Netlify functions open a world of possibilities for running on-demand, server-side code without having to run a dedicated server.
- Swiper is a JavaScript library that creates modern touch sliders with hardware-accelerated transitions.
❓Questions:
- Any suggestions on how I can improve are welcome! If you want to learn more about my process - README.
Community feedback
- P@DrakeHermitPosted 8 months ago
My freaking god this is just awesome, I legit got goosebumps. @tediko Hats down, I aspire to become as good as you one day. I will make sure to go over all of your code and try to figure out all the ins and outs as much as I can.
EDIT: I just love how you included a test account.
2 - @echocode1Posted 8 months ago
I love your work 100% mentor. I will work and pray i get to this level. its flawless 🙏🙏
2@tedikoPosted 8 months ago@echocode1 That's really encouraging, thanks! Keep up the good work too!
0 - @ahasan06Posted 8 months ago
Boss for a no reason! Give me some tips to progress my development.
1@tedikoPosted 8 months ago@ahasan06 If I had to choose one advice - make projects. Developing skills takes time and consistent effort so stick with it, even when you run into setbacks or challenges. Everything you encounter while building your own project from scratch will stick with you 100x more than any tutorial that you watch. Be patient.
2 - @UzomaFidelisPosted 8 months ago
Amazing work man. I hope I can be this good soon. What was the inspiration for this amazing design? Are you a UI designer too?
1@tedikoPosted 8 months ago@UzomaFidelis Thanks! I am not a UI designer but I really like adding personal touch to projects. MovieDB is inspired by Disney, Netflix and other streaming platform designs but the foundation and the most important part of the design is provided by Frontend Mentor within this challenge.
1 - @ApplePieGiraffePosted 7 months ago
Yoooo @tediko!!
It's been a while lol but I just noticed this 😆 How have you been?
Just wanted to drop in to say I love your solution! Everything looks good and works really well! And the 404 page is great hahaha
I'm glad to hear you learned a lot during this project and it's awesome to see how far you've come! 👏
As ever keep coding and happy coding too! 😄
0 - @numanmahzabinPosted 8 months ago
hats off champ! Just saw the tweet from frontendmentor in X and came to see the project.
I just 1 project in bootstrap5 and 2 in Tailwind CSS. please give me some tips
Cheers, Numan
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
