
Submitted almost 4 years ago
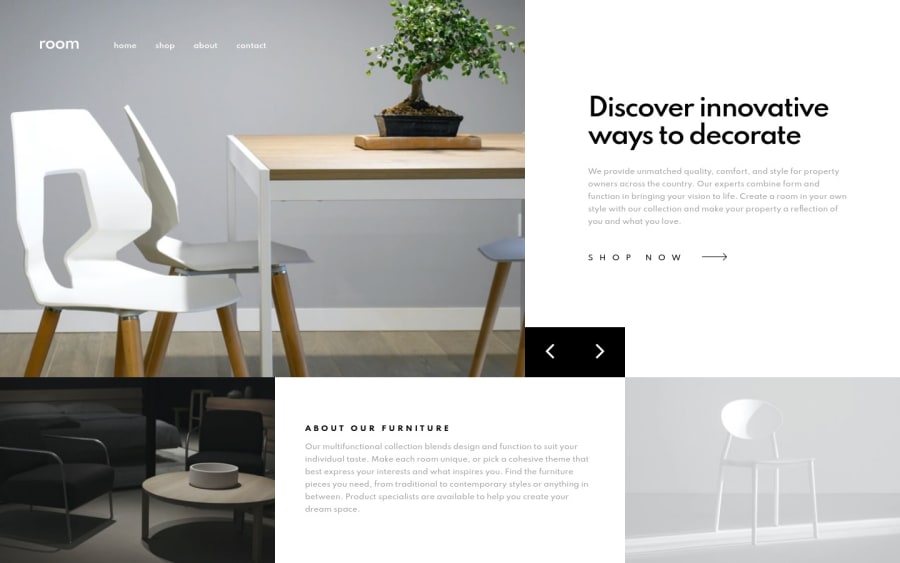
Room - Sass, intersection observer API, mobile first, Flex, Grid
@tediko
Design comparison
SolutionDesign
Solution retrospective
Hello👋!
I have to admit that the challenge was more difficult than I thought but it was fun to get throught the problems I faced. Here are few new things that i was able to bring in into my project:
:focus-visiblepseudo class (spec). This selector should now only indicate focus when it is helpful to the user - such as in cases where the user interacts with the page via a keyboard or some other non-pointing device.- This is first time i used @extend rule. Since my modifier classes
kv__hero-bg--1/2/3all uses styles fromkv__hero-bg. I extend this class and it allowed me to remove unnecessary class from HTML code. - Added sticky nav menu using Intersection Observer API. This time i make it to be just hamburger menu after scroll with background, not sure if it's pretty but i want to have some fun.
- Added backdrop-filter to opacity background when nav mobile is open. It provide effect such as blurring. (no Firefox support yet tho). Thanks to @ApplePieGiraffe. I found it in his solution.
- I experimented with
clip-pathto create this slide effect on my background slider. - Added
aria-live="polite"to my.kv__introelement to expose dynamic content changes in a way that can be announced by assistive technologies after my slider change content within that element. This one is from @Matt. - Implement
prefers-reduced-motionCSS media feature which is used to detect if the user has requested that the system minimize the amount of non-essential motion it uses. Prevent animations in brief.
Again thanks for @grace-snow for helping me. No specific questions here but any additional feedback will be appreciated!
Thanks! 😁
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
