Submitted over 1 year agoA solution to the Results summary component challenge
Results summary component - SCSS
bem, fetch, sass/scss, accessibility
@Bamo-D-Abdallah

Solution retrospective
What are you most proud of, and what would you do differently next time?
I used fetch() and created some of the elements manually through JavaScript DOM API.
I think I over complicated my code, any overall code tip would be highly appreciated.
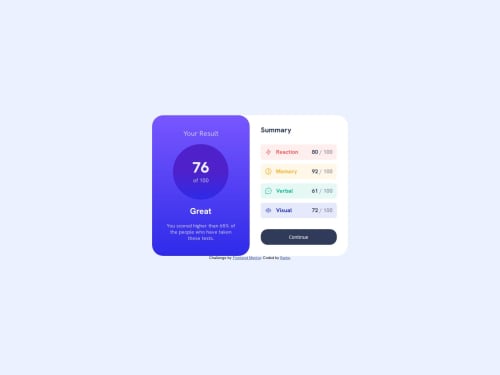
I couldn't make perfect circle unless I set both height and width which AFAIK it is not good idea to use height but I don't know if this is the way to do it.
Also I couldn't make the linear gradient match the one in the image.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bamo-D-Abdallah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord