
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
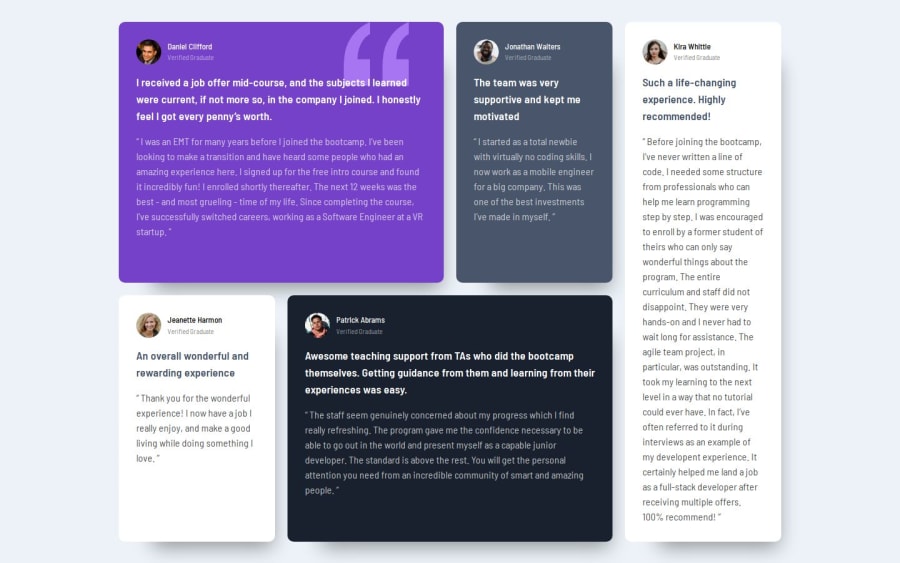
- using Css grid to design layout
- Ensure layout was good
watched a couple of youtube videos and articles
What specific areas of your project would you like help with?- How can I make the text span longer in the div. Max-width does not seem to work. This results in my cards looking more square than the original design
Thanks :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ShivangamSoni
Nice Work
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
