
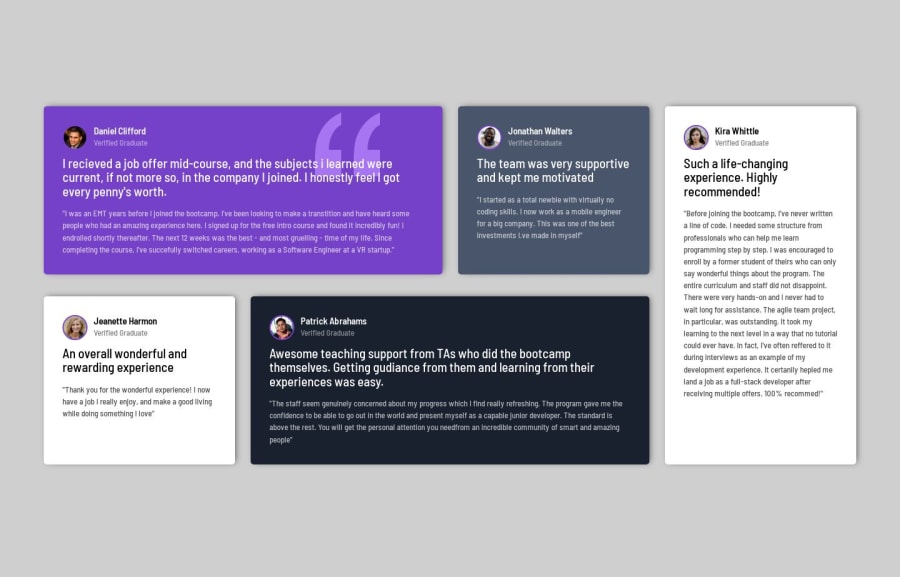
Design comparison
Solution retrospective
Hello, after doing this mini project, I was left with many questions but the one that challenged me the most is how do you decided when to use CSS Flexbox or CSS Grid
Community feedback
- @BeinRain06Posted about 1 year ago
Hey Ndorokuda Amazing! You have got to make your first project responsive while using grid. Congratulations
Using grid or flexbox is a matter of how you want to align box in your project.
For example if you want box to lay out one on top of other or right of each other into one line (x-axis or y-axis) you better want to use Flexbox* flexbox is a kind of junior brother for grid
But grid is like it sound is to make grid landscape. Think about gate of prisoner in jail. The grid is this gate when you want to organize elements box in two ✌ dimensions ( x and y) you think about grid implementation.
In your project your boxes have 2 dimensions. You can notice this by regarding their width or height Some boxes are twice in width than others while others are 2 times height of others.
This is manipulation of 2 axis
You choosed a good one(project) to stand with, I assume you're learning grid grid is more powerful to organise multiple box of different size together in one container
Hope that makes sense and give you a light 💡 of understanding.
Keep going on, you got a lot with this project and I wish you will do the same for the others. Great work
Have a nice Night/day and stay put on your work. You look to become a great coder...
Marked as helpful1@ndorokudaPosted about 1 year agoThank you very much @BeinRain06, your feedback have been so helpful. I am looking to improve in my journey as a programmer in the coming months and with the motivation and tips such as yours, it makes the journey doable.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
