
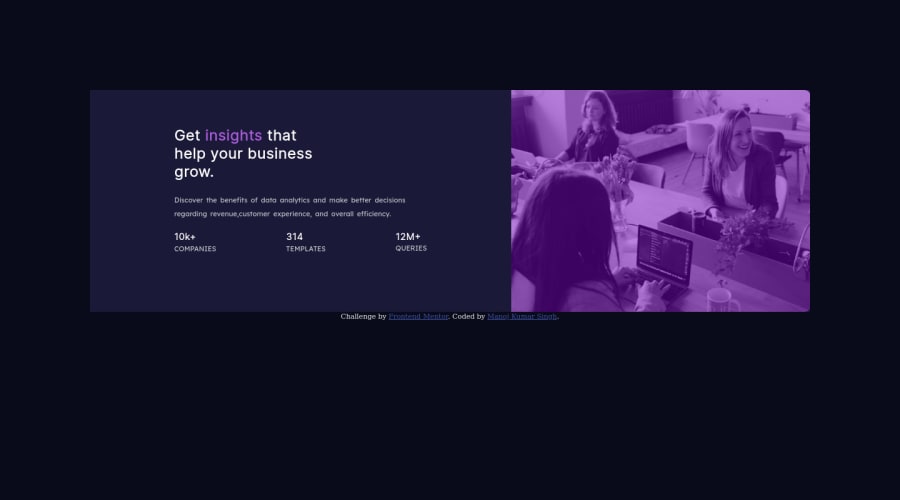
Responsive Stats preview card component with Flexbox
Design comparison
Solution retrospective
Any feedback/suggestion is highly appreciated.
Community feedback
- @brkclnPosted over 3 years ago
Hey there, good job.
- You can use "border-radius" for borders,
- For purple filter, background color on main div not a good practice, try to use ":before" and "absolute: position". You can check google for information,
- Your image not responsive, "object-fit: fill" not good for it try "cover",
- Some margin on stats, when i shrink it they are touching the bottom,
- On mobile its overflowing, play with flex-wrap, font-size and padding try to fix it,
- On tablet its not good, have to change it i guess,
And the last one try to "not" set height not good practice..
Some of your code not working. Delete some of them..
I'm sorry for my bad english, keep working^^
0@manojks092Posted over 3 years ago@brkcln updated the code. Kindly do check now, this time: 1- used ":before" for filter 2- stats would not touch the bottom 3- on mobile it should not overflow 4- on tablet it should be better than earlier 5- removed height on most of the elements Try to resize it will be better than previous one. Thanks for the suggestions, if there is anything other things then lemme know
0@brkclnPosted over 3 years ago@manojks092 Hey again, good work.. You solved most of the problems. There are some minor errors not that important but ;
- Your main content not equal space top and bottom, Can delete padding adding margin maybe ? up to you..
- For font-size you should avoid using "px", try "rem" unit that is better practice and more responsive.
- For the last try to give padding on "p" ; tablet and mobile its almost touching right and left sides. Keep it up^^
0@manojks092Posted over 3 years ago@brkcln i used margin to align it vertically so that the background should be there. buddy, in my computer i checked the web page, in chrome and firefox with all the devices(responsive) but its not touching the right and left sides, can you send me picture. it will be highly appreciated Thanks for the updations btw
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
