
Submitted almost 2 years ago
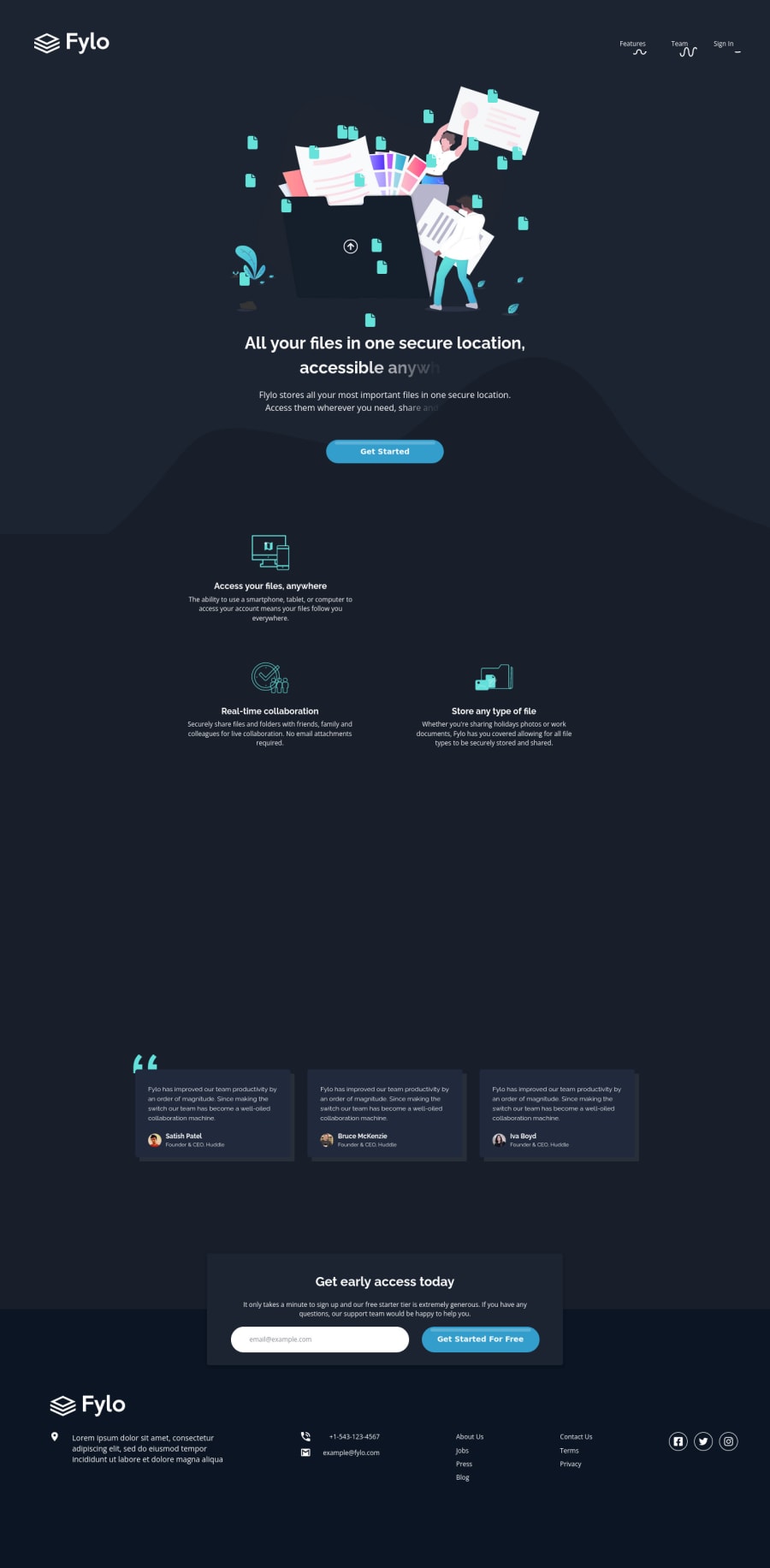
Responsive solution with shiny button and some animations! 😎
#react#styled-components#framer-motion
@niemal
Design comparison
SolutionDesign
Solution retrospective
I learned how to implement special SVG offset hovers. I honed my button-creativity by implementing a proper radial gradient rotation with a maybe weird way of triggering the transition effect with ::after and ::before pseudo-elements. Furthermore I implemented a flashy icon-spreading animation with framer-motion! Feel free to give any feedback, thank you.
Community feedback
- @niemalPosted almost 2 years ago
Updated with greater main animation depth, fixed animation cluttering.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
