Submitted about 1 year agoA solution to the Product preview card component challenge
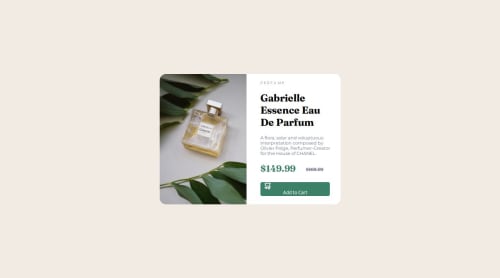
Responsive Product Preview Card
@Egnodia

Solution retrospective
What specific areas of your project would you like help with?
Can I get more responsive websites hints, cause I'm really struggling with it :(
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Egnodia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord