Submitted over 2 years agoA solution to the Product preview card component challenge
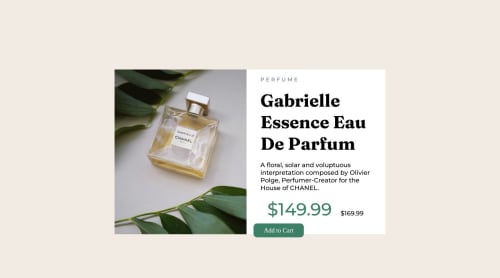
responsive product preview
@JoelHernEsp

Solution retrospective
Could you give me feedback on how to make the bg-img better?
also how to put the crossed line in the 169 please
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Joel Ivan Hernandez Espinosa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord