
Submitted almost 3 years ago
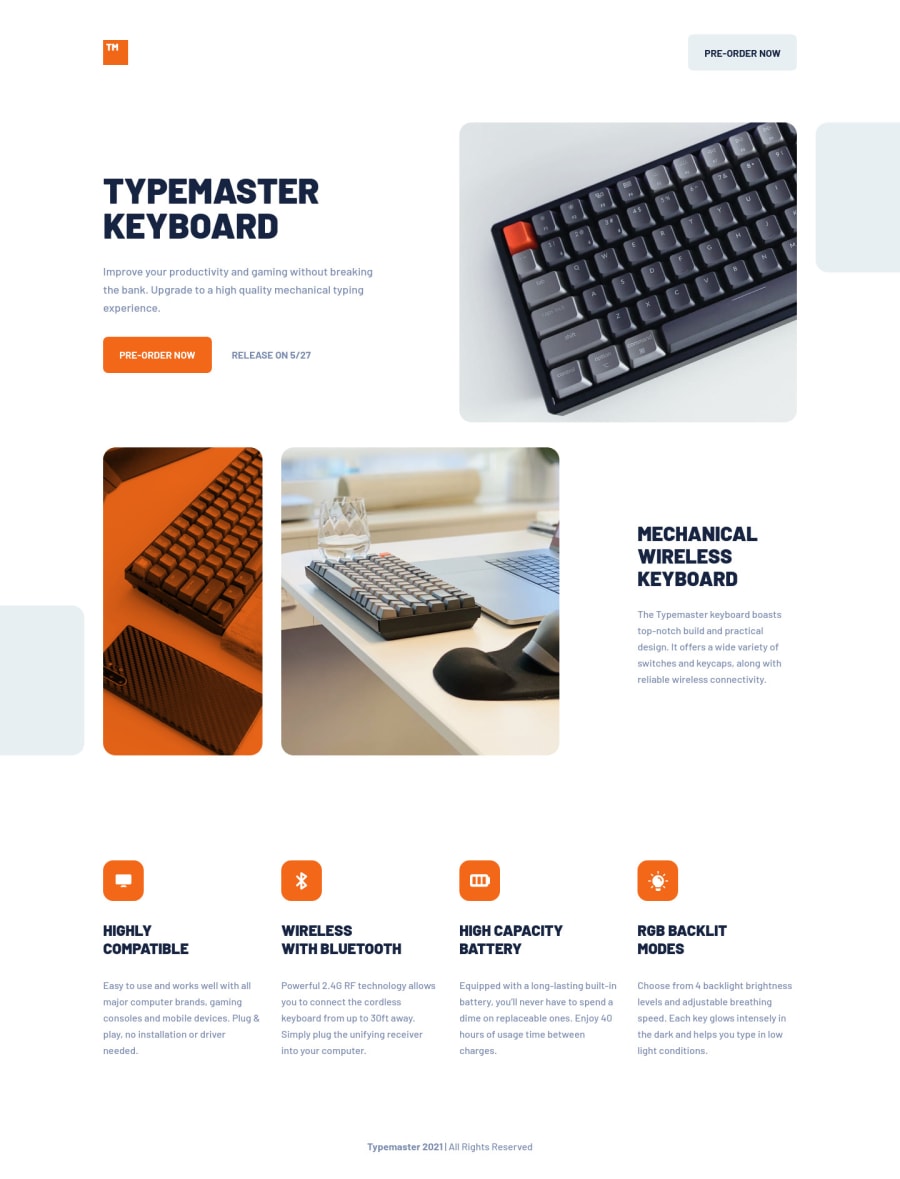
Responsive landing page using CSS Grid and SASS
#sass/scss#bem
@abedfetrat
Design comparison
SolutionDesign
Solution retrospective
Hi all! Finally I've completed another solution after a while. For this one I really wanted everything to be placed within a Grid, so I setup a 12 column Grid, even the page side margins are part of the grid, so therefore it got a bit complicated. Anyways I don't have any particular questions but If you have any feedback it is welcome! 😀
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
