
Submitted 6 months ago
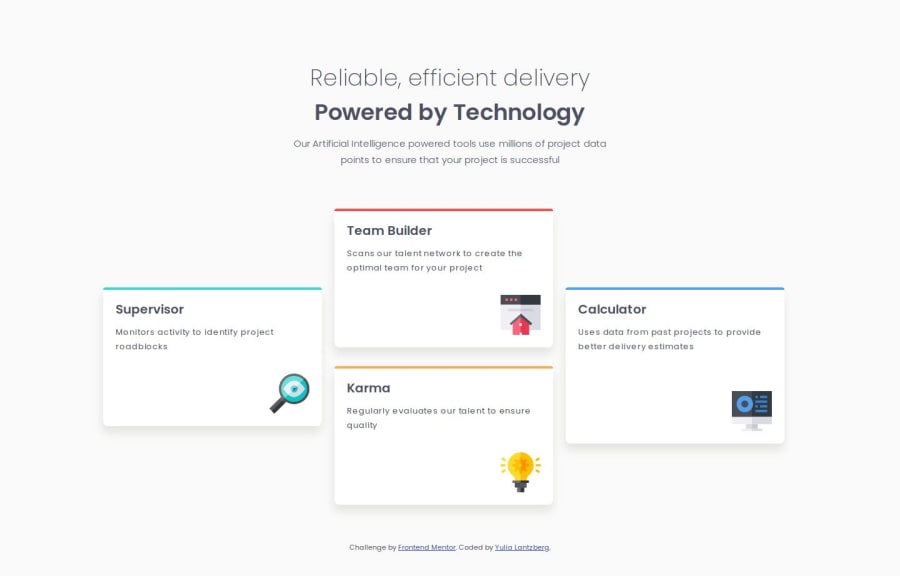
Responsive four cards page using grid and flex layouts and media query
P
@YuliaLantzberg
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
This challenge forced me to learn and understand grid and flex layouts better, as well as the differences and use cases for them.
What challenges did you encounter, and how did you overcome them?First I wanted to use flex layout to build the structure. I didn't find how to make it with flex so I moved to grid. And that made me understand that flex layout is more useful for dynamic and changing designs but grid layout is good for the structure.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
