
Submitted almost 3 years ago
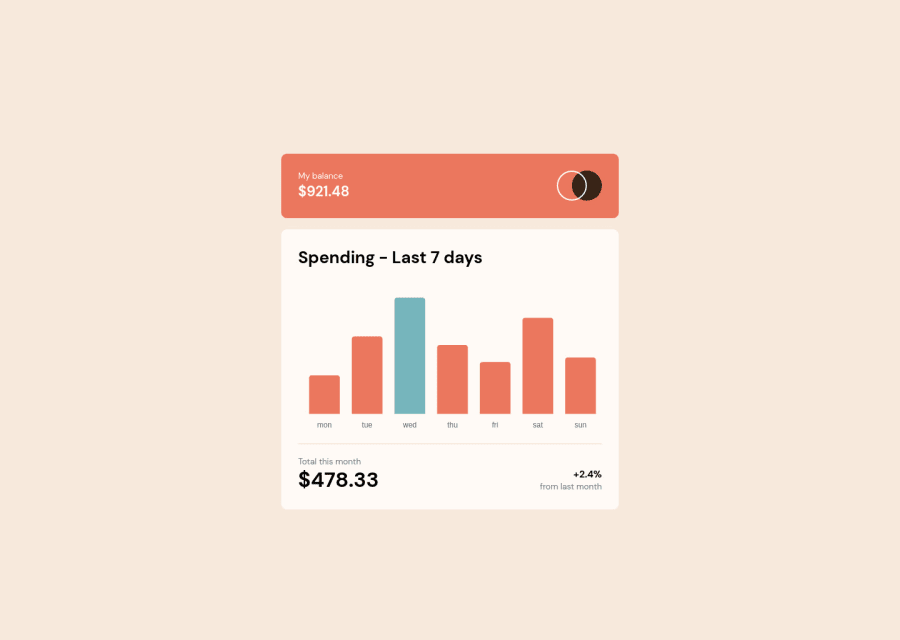
Responsive expense chart component using Chart JS
@UDsGitHub
Design comparison
SolutionDesign
Solution retrospective
Any feedback would be appreciated, especially on how to improve the JS code. I am not too knowledgeable when it comes to promises and fetch api, so I dont exactly know the best method to get the data and utilize it outside the async function. As a result, my main function was very long. Also to make the site more dynamic could someone please explain to me where the $478.33 was derived from?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
