
Design comparison
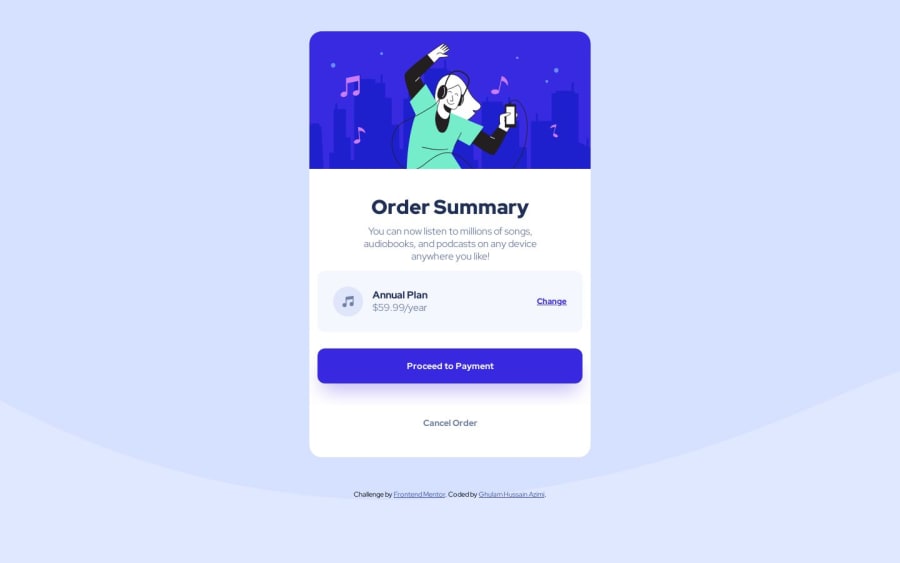
SolutionDesign
Community feedback
- @hitmorecodePosted about 1 year ago
Nice well done, you just need to change
background-size: cover;tobackground-size: contain;to fix the background image0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
