Submitted over 1 year agoA solution to the Age calculator app challenge
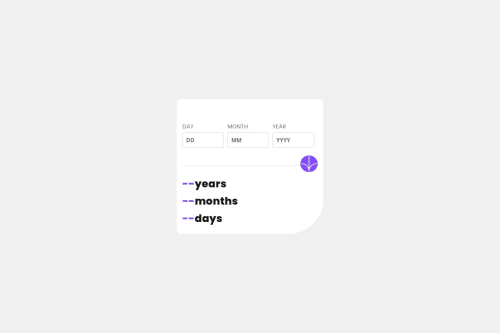
Responsive age calculator app
accessibility, react, pure-css
@FlackoCodes

Solution retrospective
What are you most proud of, and what would you do differently next time?
Getting my hands dirty with useSate hook in React for updating the errors.
What specific areas of your project would you like help with?Got stuck with updating the form inputs color to red when the are erros.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Joseph K. L Lartey's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord