
Submitted almost 5 years ago
Pure CSS solution with hover/active effects
@emestabillo
Design comparison
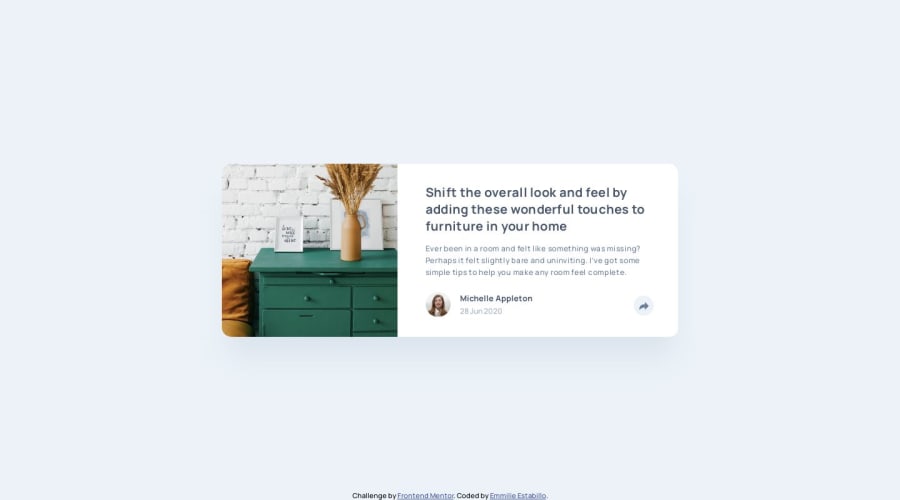
SolutionDesign
Solution retrospective
I tried to apply border-radius: 1.5rem to the main tag but it didn't work. Had to individually target every corner. Why is that? Any kind of feedback is welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
