
Submitted over 3 years ago
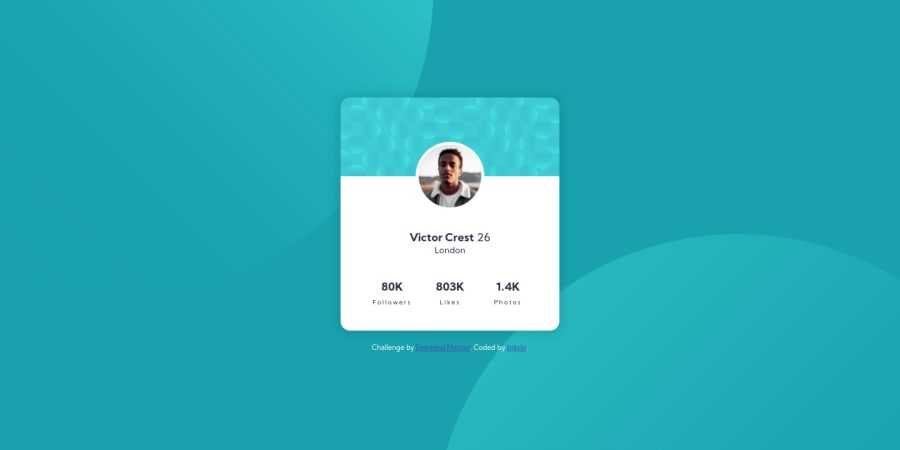
profile-card-component | flexbox | BEM | calc() | responsive
@brkcln
Design comparison
SolutionDesign
Solution retrospective
Can take feedback for "best practice".. Thanks..
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
