Submitted almost 3 years agoA solution to the Product preview card component challenge
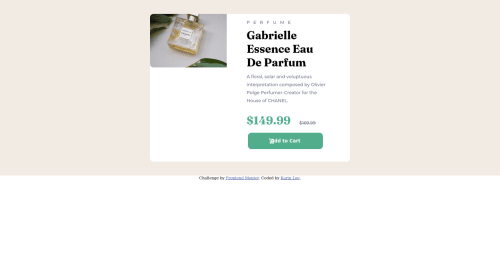
Responsive product card, tried to use img scrset
@kleeblattdev

Solution retrospective
It would be really helpful, if someone could try to explain me how to use the img srcset, because it does not work. I looked it up on mdn and thought that I build it like the example...
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Karin Lee's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord