
Design comparison
Solution retrospective
I didn't use responsive font size and spacing. First attempt with Figma. :)
What challenges did you encounter, and how did you overcome them?Learning to use Figma is the first step to perfection...
Community feedback
- @nadam-designPosted 3 months ago
Hello Tomas!
If you don't mind, here are a few small things that could be improved:
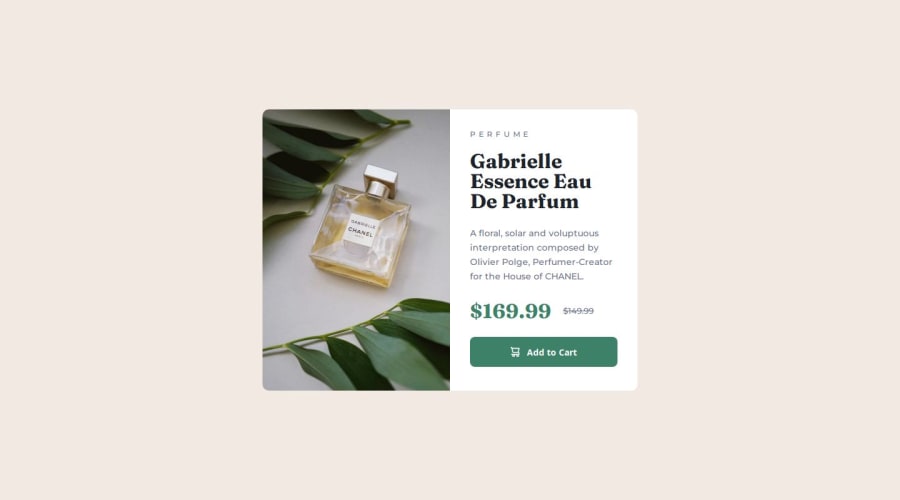
- The background color of the card in the design is white, but in your case, it's #f2f2f2, which is a bit softer and duller.
- The line-height of the title also differs from what's in the design.
- The font-weight for the category is off.
Other than that, great work, and you're using flex very well!
Plus tip: It would be good to review the button from an accessibility perspective and add:
aria-label="Add item to cart"The devil is in the details, it's worth striving for perfection!
Keep up the good work!
Marked as helpful0P@Tomas-1979Posted 3 months ago@nadam-design
Hello Adam, thank you for comment. Some mistakes was unnecessary, and for example select font-weight from google fonts was for me new experience. :)
I repaired it...
Tomas
0@nadam-designPosted 3 months ago@Tomas-1979 I recommend a very useful site that I often use when I need to host Google Fonts: https://gwfh.mranftl.com/fonts
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
