
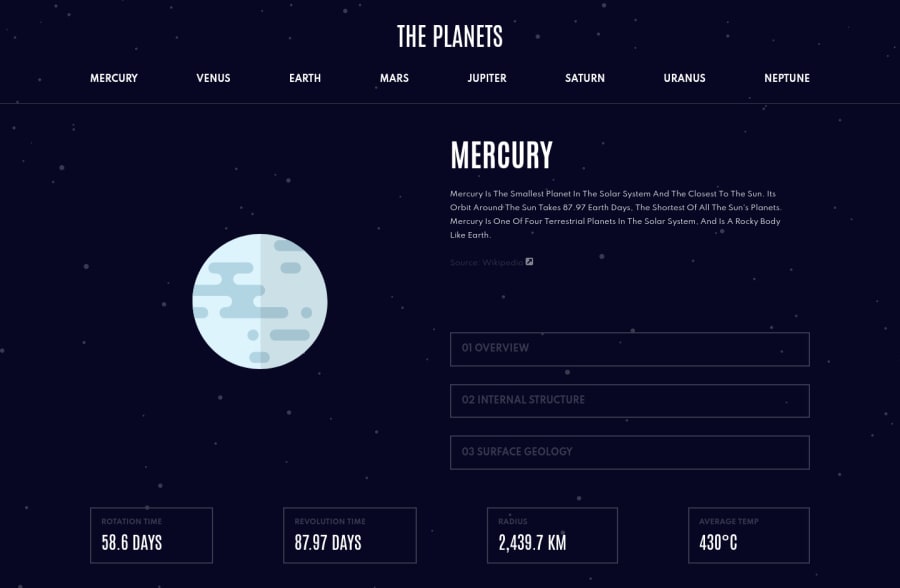
Design comparison
Solution retrospective
Hello! I had very good moments and very hard times working at this project. I feel i got better at managing bigger projects but yet i need to think more carefully before writing code. There are things i would like to understand better so let's begin!
- The menu burger icon: I wanted to follow the design, when the icon is clicked there's no
X for closing it (that would have been easier), it changes color instead. I tried hard
but i couldn't change the color, so i found online this solution:
filter: invert(14%) sepia(6%) saturate(7%) hue-rotate(31deg) brightness(94%) contrast(81%); }```
and a color generator website, i spent hours trying all color shades from black to gray, what you see is the best result! Any clue on how i could do it differently?
-
The aboveline! I got crazy because i want to put the focus on top the selected planet page but i can't!
-
Conclusion: I know it is not the best result but I'm quite happy anyway, it was very hard at times.
-
Edit: Thanks to Emmilie Estabillo the menu burger icon color is the same as the design now.
Feel free to leave a feedback. Thanks
Community feedback
- @chrisyoung0101Posted over 3 years ago
Hi Davide, I like how you kept your script.js super simple or at least simple compared to what I used in my solution for this challenge :-). I think there's a lot for me to learn there. The "get" element function is a cool idea I hadn't thought of.
Question : You mentioned "capturing and bubbling" in your comment on my solution. I see that your buttons are in a parent div with id="buttons" and each button has attribute data-tab. How are you using data-tab? I see each data-tab has a value but not seeing where that value is being used. Anyways, just attempting to get a better grasp of the DOM's "capturing & bubbling" phase. Thanks.
1@Da-vi-dePosted over 3 years ago@chrisyoung0101 Right, that's a good question and it's in JS when things get interesting.
- The value is being used in JS precisely the last 2 lines of code:
document.querySelector(`.slider__content--${clicked.dataset.tab}`).classList.add('slider__content--active'); document.querySelector(`.slider__img--${clicked.dataset.tab}`).classList.add('slider__img--active');with string interpolation the classes
.slider__content--andslider__img--are selected, in HTML after those 2 hyphen there's the number, in JS the number is controlled bydataset.tab. What's important here isdatasetthat reads the tab which is the number. Then if you follow the chain as you can see i added the classactive. It seems complicated but it's not. In a few words it's like you are telling: "Hey give me the right content based on number selection" and that's it!- I used the
idfor another purpose: The geology image.
Thanks for asking.
1 - @ChamuMutezvaPosted over 3 years ago
Hi Davide. There is one concept that i am not familiar with in your html - having 2 separate navigations (one for mobile and the other for desktop). Any other reasons why you did not want to use css to control the navigation between mobile and desktop? Besides that the presentation is looking good , well done
1@Da-vi-dePosted over 3 years ago@ChamuMutezva
Hi Chamu, if you take a close look at the design you see the difference: Mobile nav has circles and chevron icon, the other one has not. Tablet and desktop nav is simpler, also it appears when there's no more menu burger, how could i achieve different presentation with just a nav? I used JS and CSS to show and hide the appropriate nav based on device. Thank you very much, i appreciate you like it.
0 - @emestabilloPosted over 3 years ago
Hey Davide, have you tried using opacity for the menu button? Much easier than matching colors. 🙂
0@Da-vi-dePosted over 3 years ago@emestabillo
Hi Emmilie, yes i tried! I wish the opacity worked, as i expected, but nothing to do!
0@emestabilloPosted over 3 years ago@Da-vi-de I went on dev tools and replaced filter with opacity:25%. Seem to work ok. This is also the exact code provided to us in the design file so no guessing 🙂 I would also try to apply it on the button’s hover and active states instead of toggling a class.
1@Da-vi-dePosted over 3 years ago@emestabillo Yeeeessss it worked! Thank you Emmilie for your help, i send you a virtual hug! Today you taught me a new thing: I didn't know the opacity works with percentage!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
