
Design comparison
Solution retrospective
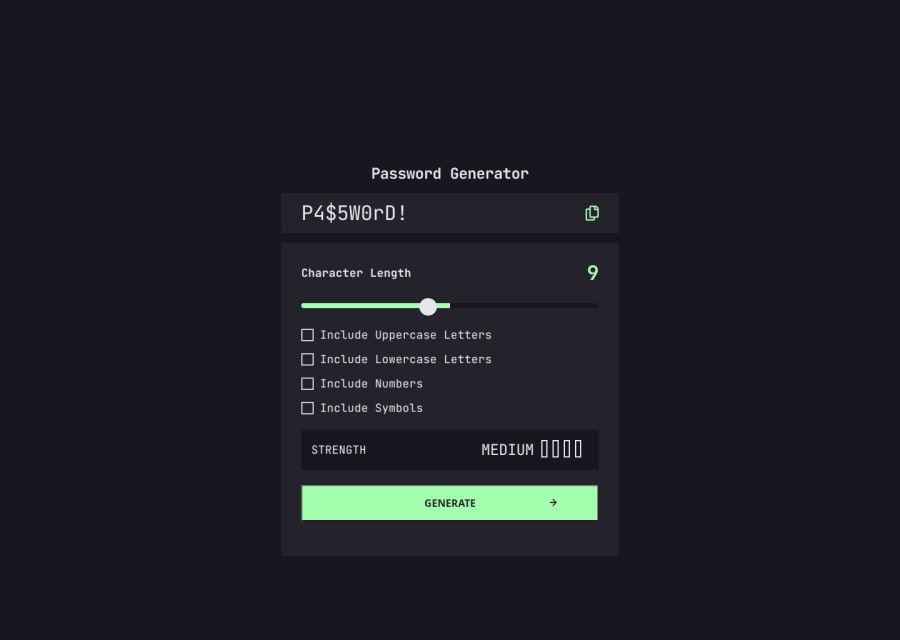
I had various issues on customizing the input range bar and its thumb. I overcame by consulting on google and AIs. I still have not been able to control the thumb programmatically, as its location may misalign when the page is refreshed.
I generated a password simply by choosing characters randomly from the pool. There is no guarantee that it does include a number when the 'Include Numbers' check box is checked. What is does is simply to add 0-9 into the pool of characters.
What specific areas of your project would you like help with?I would like to know how to move the thumb of a range input programmatically, so that I could fix the misalignment issue mentioned above.
In addition, any suggestions on html/css/script for improvement are appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
