
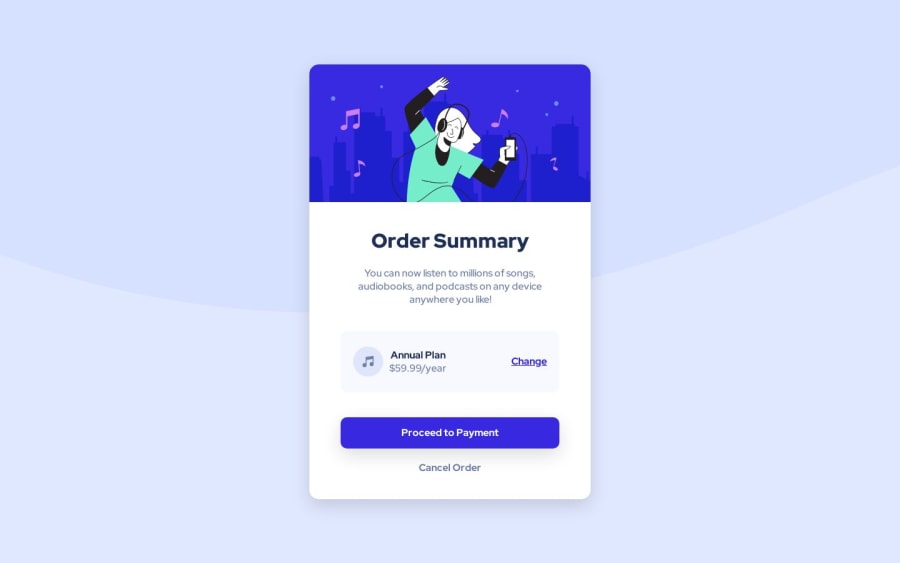
Design comparison
Solution retrospective
I dont know how to make all of the container element smaller when di screen size is smaller
Community feedback
- @hitmorecodePosted over 1 year ago
To fix the background image issue make these changes
background-size: contain; /* add this line */ /* background-position: -190px -400px; */ /* remove this line */As for you problem with the width on smaller screen you can use media query to fix this
@media only screen and (max-width: 450px) { .container { max-width: 370px; /* the image is not going to change, because it is styled in the html */ } }Why did you styled the image in the html file? Avoid doing this, for style use css.
Marked as helpful0@FadilanoPosted over 1 year ago@hitmorecode thank you for your response, i fixed the background image and why i styled the image in html is because i cant style the svg file in css, i did try to copy paste the svg direct to html and give the class and styled in css, and its still not responsive, the size of the image still not getting smaller, i wonder if you can help me with this problem
0@hitmorecodePosted over 1 year ago@Fadilano I did this and it works
/* create a div and add the image inside the div */ <div class="svg-img"> <img src="images/illustration-hero.svg" alt="party"> </div>.svg-img { height: auto; } .svg-img img { width: 100%; height: 100%; } @media only screen and (max-width: 450px) { .container { max-width: 370px; } }With this it should be responsive
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
