Submitted almost 4 years agoA solution to the Order summary component challenge
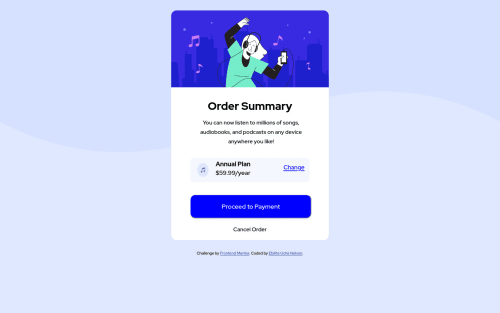
Order Summary Component
@EBILITE

Solution retrospective
Would love if I can receive strong professional, advice in relation to how i can do better
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ebilite Uche Nelson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord