
Design comparison
SolutionDesign
Solution retrospective
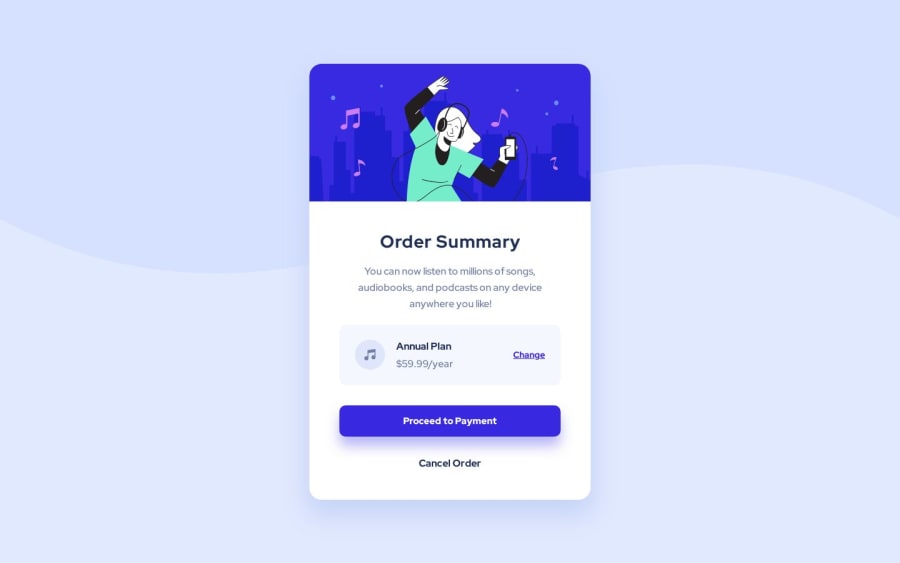
I was struggling placing the background svg image on the page. The solution was very simple, change background-size from cover to contain. It took me awhile because I've never used background-size: contain, didn't even knew it existed.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
