
Design comparison
Solution retrospective
I don't like Tailwind or Bootstrap or any other useless CSS framework
What challenges did you encounter, and how did you overcome them?I don't like Tailwind or Bootstrap or any other useless CSS framework x2
What specific areas of your project would you like help with?I don't like Tailwind or Bootstrap or any other useless CSS framework x3
Community feedback
- @Grimm-NPosted about 18 hours ago
@YacoubDweik, my friend I feel you, I it them too...
Marked as helpful3 - @SkAliyaPosted about 22 hours ago
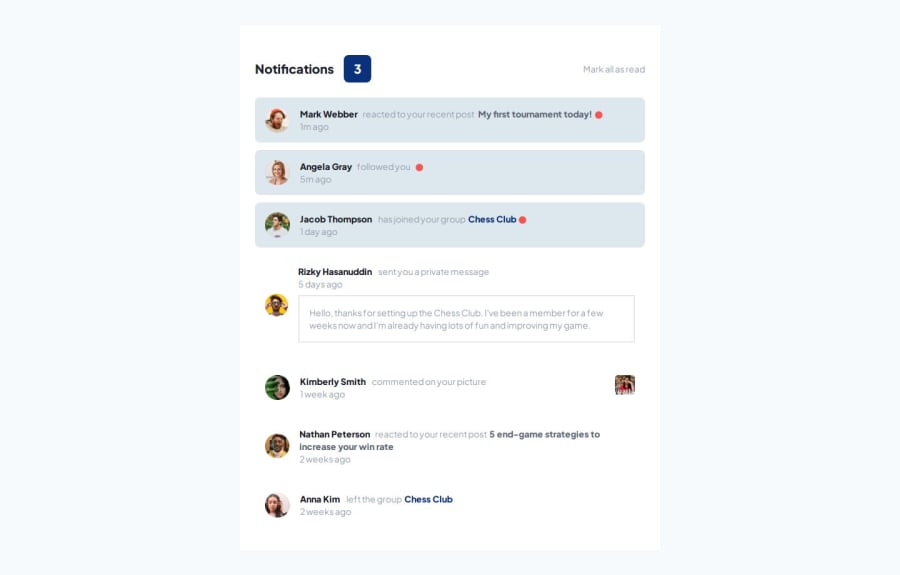
Hi dweik,I noticed one thing the notification count needs to change when mark as read right!!
Marked as helpful1@YacoubDweikPosted about 16 hours ago@SkAliya Hey! Yeah I think you are right I forgot that:
let count = document.querySelectorAll(".unread").length;document.querySelector(".amount").innerHTML = count;1 - @Djamel1133Posted about 23 hours ago
This comment was deleted about 16 hours ago
1@YacoubDweikPosted about 16 hours ago@Djamel1133 Thank you Khouyaa!
Next is more Pure HTML & CSS & JS Until I finish the Junior Challenges + start with Problem Solving ONE PROBLEM PER DAY :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
