Submitted almost 4 years agoA solution to the NFT preview card component challenge
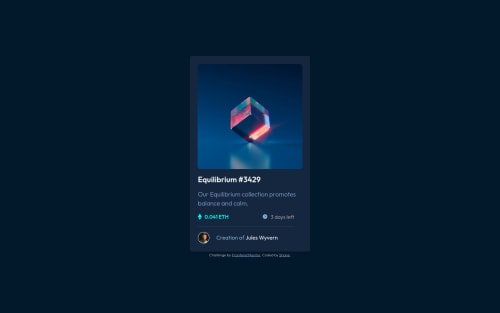
NFT preview card component
P
@ShanePinderDev

Solution retrospective
Here's my solution using CSS Flexbox as well as absolute position to position the icon-view svg in the active state.
Please let me have any suggestions you have for improving my code.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shane Pinder's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord