
Submitted over 1 year ago
Newsletter sign-up form with success message solution
#preact#typescript#vite
@Richard-S16
Design comparison
SolutionDesign
Solution retrospective
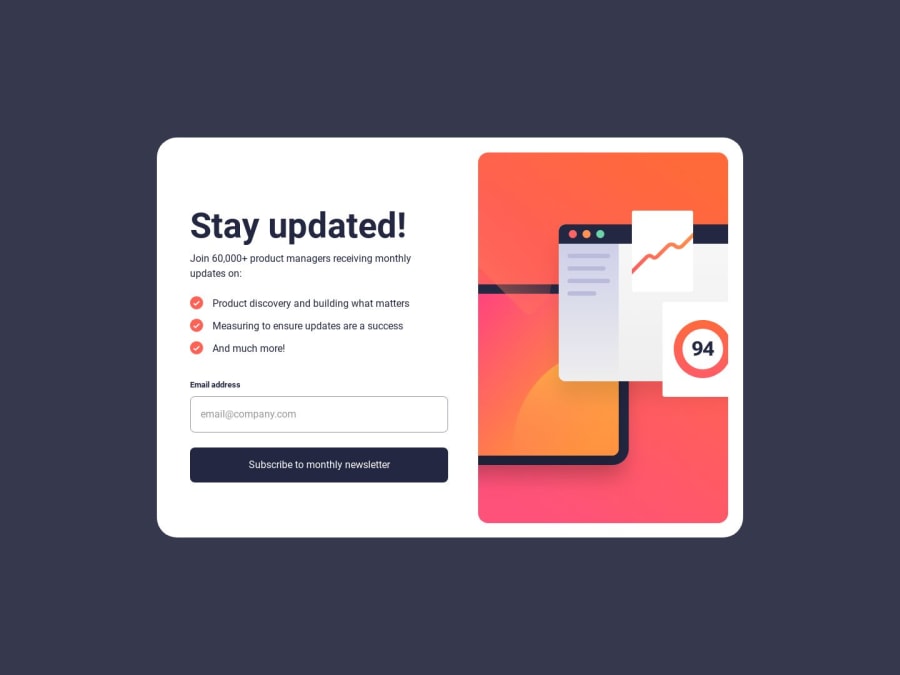
Newsletter sign-up form with success message solution
This is a solution to the Newsletter sign-up form with success message challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
The challenge
Users should be able to:
- Add their email and submit the form
- See a success message with their email after successfully submitting the form
- See form validation messages if:
- The field is left empty
- The email address is not formatted correctly
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Screenshot








Built with
- Preact
- Typescript
- CSS modules + PostCSS
- Mobile-first workflow
Author
- Frontend Mentor - @Richard-S16
- LinkedIn - Richard Schmidt
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
