Submitted over 2 years agoA solution to the News homepage challenge
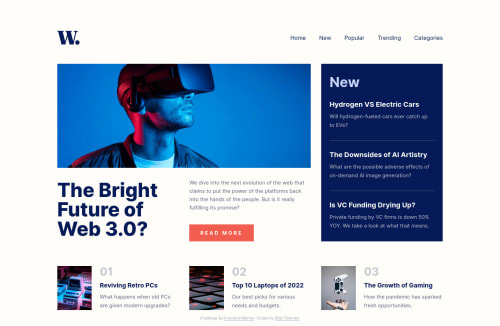
News homepage - with React + Ts
react, typescript, accessibility
@bilalturkmen

Solution retrospective
it was a good challenge for css grid. i think it was better with a little color adjustment 😉
- Custom components and Responsive navbar created.
- i tried to get all the data from a single json file.
- and worked for the good user experience.
i hope you will like it ✌
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bilal Türkmen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord