
Mobile-first pixel-perfect solution with GSAP animations and fixed bg
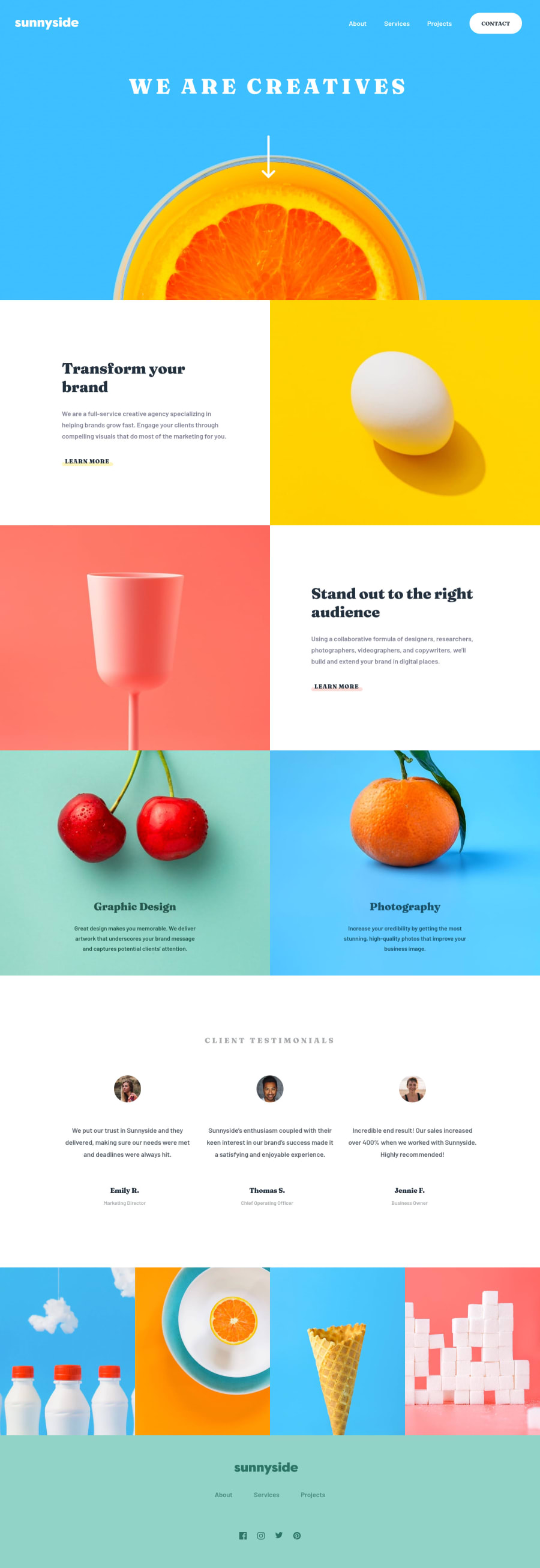
Design comparison
Solution retrospective
It was so fun doing this challenge!
Some things I want to say about this solution:
- I made it as close to the design as I could. There are some minor differences in typography between my solution and given design, even tho I used properties directly from Figma. So it's almost pixel-perfect.
- The background in the header is fixed. I really like the effect. I wanted to achieve something like when you scroll on Spotify (artist page).
- Hamburger button has custom animation, when you open and close it.
- You can disable naviagtion menu by clicking outside of it. It's made in JavaScript -
app.jsfile. This video helped me in implementing this feature. - This site has GSAP / Scroll Trigger animations. I hope y'all like it :) It only works for large screens tho. Animations on mobile devices may be annoying, so I disabled them.
- I wanted to make this solution as clean as possible, so I used 7-1 sass architecture, added extra line breaks to make properties more readable. Also I made sure to make my JavaScript clean as well (Animations could have been done better tho).
Let me know, if I can improve something. Any valuable feedback is welcome here! :)
Community feedback
- @CyrusKabirPosted over 2 years ago
Hello my dear friend ♥ You did awesome job on this challenge and everything it's clean and readable and I was looking at your navigation bar in mobile and I noticed I can close it even with touching nav body it self so I looked at your
isClickedOutsidelogic and the problem was there actually you don't have #nav element here because of it's child ornav__listposition property soevent.target.matches("#nav")it's always false then the second oneevent.target.closest("#hamburger")it's always true why ? because everywhere even nav body it self doesn't have parent with #hamburger id (sorry if my writing it's very bad :( ( ); but here you can changeisClickedOutsidebody to this :event.target.matches('*:not(.nav__list)') && !event.target.closest('#hamburger')(I test it but you can test it too and have some discuss about it); edit : and yes of course if we click on the nav__link, again navigation get closed we can write anoter matches with && something like (event.target.matches("*:not(.nav__link)")) but it's a little messy and I am sure with right selector we can have cleaner codeMarked as helpful2@GrzywNPosted over 2 years ago@CyrusKabir Hey :)
Thank you so much for your testing and especially for your time.
When I was testing this menu, for whatever reason I haven't tested whether menu closes when I click on it. Now I changed the logic of this function, so that every click outside of menu or clicking on links or Contact me button closes the navigation menu. I used more simple approach, by just checking if
classListof target does not containnav__listand if ID of target is not ahamburger. This also makes it, so clicking inside menu, but not onto links or button doesn't close it, but if it is clicked on a link or button - menu closes. I think now everything works as it should.1@CyrusKabirPosted over 2 years ago@GrzywN that's great, I am glad it was helpful and I learned a lot too ♥ edit: but I think we have a new problem :( This time the menu does not open at all, and I think it's because of two times toggleMenu() invocation and this make
isMenuExpandedstay false0@GrzywNPosted over 2 years ago@CyrusKabir Well, it works on Firefox, but of course it doesn't on Chrome... I'll try to fix it later
1@GrzywNPosted over 2 years ago@CyrusKabir I think it works now, I removed the hamburger event listener and used event delegation to handle clicks.
0@CyrusKabirPosted over 2 years ago@GrzywN Yes right now the code is much cleaner but the problem is still not solved, and I think it's because of
span.haburger-barif you log event target when clicking ham icon you can findout why it's not getting open but if we click or better saying touch an close empty space to ham icon above menu gets open. thatclosestdom property was fine I think 😄 but I like this discuss about such problems, thank you1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
