
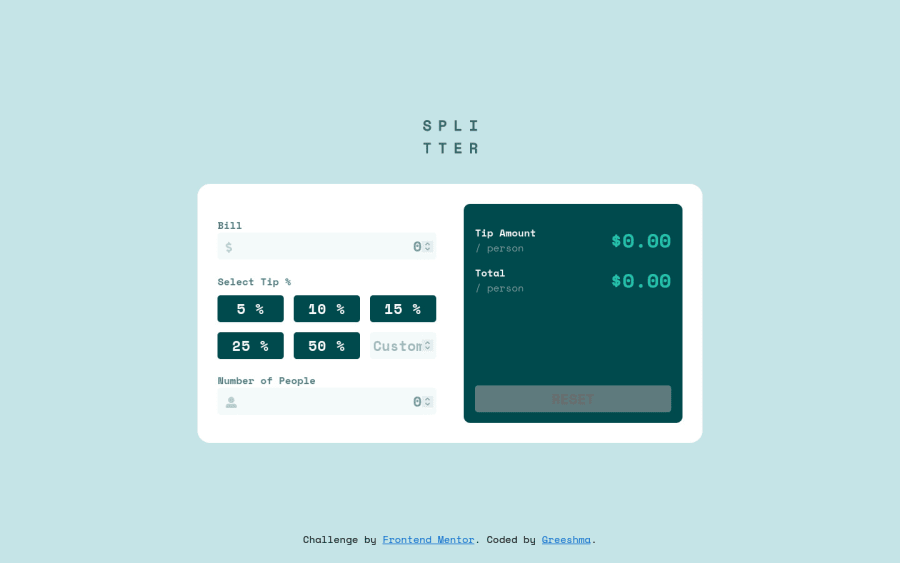
Mobile first Tip Calculator App(HTML, CSS, JavaScript)
Design comparison
Solution retrospective
This was a very interesting Challenge I did after a long time! Reading the values after the user's input them was a bit tricky but I eventually figured it out (use "change" event listener). I tried to make the app more accessible (hopefully). Any feedback on the code and in general is appreciated. 😄
Community feedback
- @emjogalePosted over 3 years ago
Hi Griselda, I am currently working on this challenge and so was very interested to see how you had completed the challenge! I think what you have done is very good. I had been trying to work out how to get the input outline to change colour and so found your code with the :focus selector very helpful. However I have one suggestion for you - if you add a transparent border to the input before it is focused, then it doesn't move at all when the border is added on focus. 👍
Marked as helpful0@Greeshma2903Posted over 3 years ago@emjogale Thank you for the suggestion! This seems to be a really good way to solve the problem😃 I am glad you found the solution helpful 😊
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
