
Mobile first solution using SCSS and CSS grid
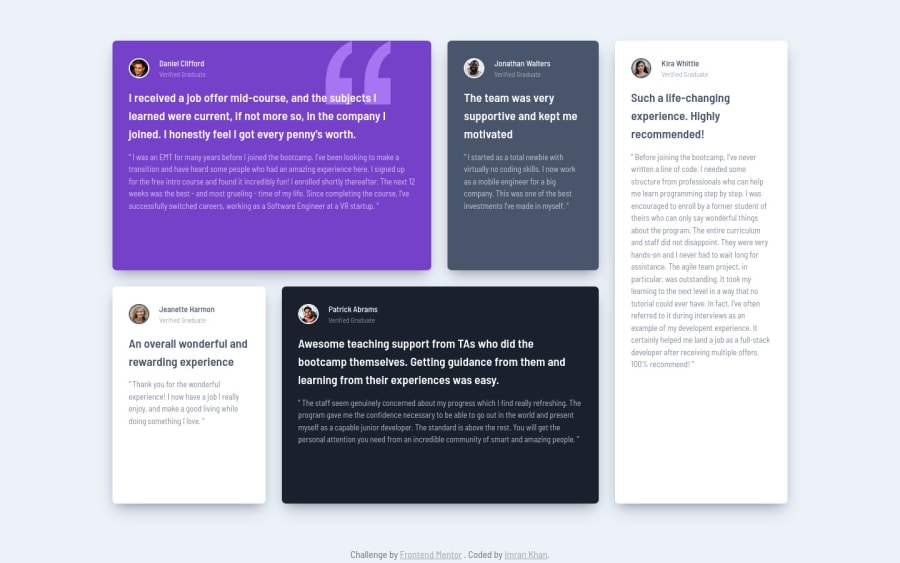
Design comparison
Solution retrospective
I had to use the following CSS to style the grid at multiple device sizes
grid-template-areas: "testimonial-1 testimonial-1 testimonial-2" "testimonial-3 testimonial-4 testimonial-4" "testimonial-5 testimonial-5 testimonial-5";
If there a better way to handle the grid responsiveness, please let me know. I really appreciate you taking some time out to look into my solution. Thank you😀.
Community feedback
- Account deleted
Hey there! 👋 Here are some suggestions to help improve your code:
- The
articleelement is not the best choice ❌ for wrapping these testimonials. In order to use thearticleelement the component needs to be able to make sense on its own and be independently distributable (can be used in on another site). These testimonials cannot do neither.
More Info:📚
- For the testimonials, it is best ✅ to to wrap each individual testimonial component in a
figureelement, the individuals information should be wrapped in afigcaptionelement and lastly, the testimonial itself should be wrapped in ablockquoteelement.
Code:
<figure> <figcaption></figcaption> <blockquote></blockquote> </figure>More Info:📚
- The headings in your component are being used incorrectly❌. Since the
h1heading can only be used once ⚠️, it is always given to the heading with the highest level of importance. This component has several headings of equal importance, so the best option would be to use anh2heading ✅ since it is reusable and it will give each heading the same level of importance.
- The only headings ⚠️ in this component are the names of each individual; “Daniel Clifford”, “Jonathan Walters”, “Jeanette Harmon”, “Patrick Abrams” and “Kira Whittle”. Everything else should be wrapped in a
paragraphelement.
- The profile images are not decorative ❌. They should NOT have
aria-hidden="true"andalt tagsneed to be improved ⚠️. It should state the person’s full name.
If you have any questions or need further clarification, you can always check out my submission and/or feel free to reach out to me.
Happy Coding! 👾
Marked as helpful0@astr0n0merPosted about 2 years agoHi @vcarames,
Thanks for taking some time out to review my code. I'll definitely implement the corrections you have suggested.
Thanks again😀😁.
1Account deleted@astr0n0mer
Glad I could help!
0 - The
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

