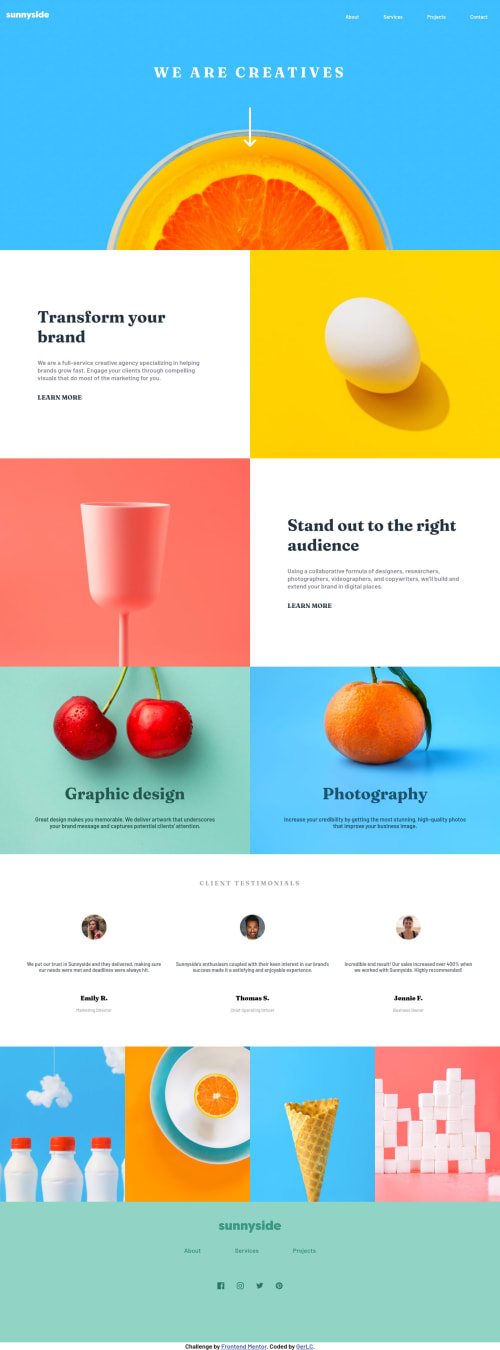
Submitted over 4 years agoA solution to the Agency landing page challenge
Mobile First, scss, grid and flex
@GerLC

Solution retrospective
Was going to separate the scss in modules.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on GerLC's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord