
Design comparison
Solution retrospective
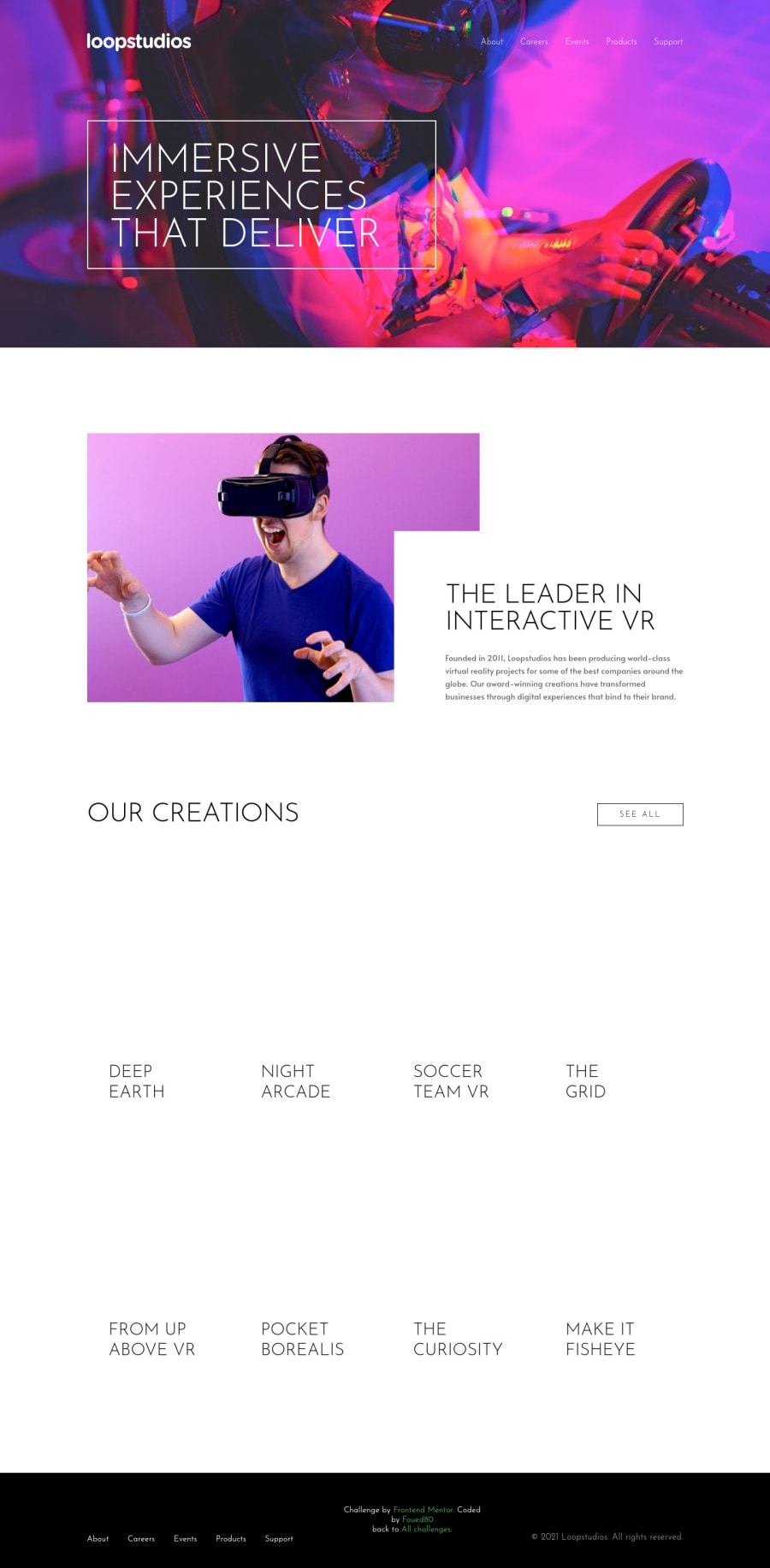
Hi, this is the loop studio landing page done with nextjs, i can't figure out 2 things if you can help:
1-get rid of the empty space after the footer on desktop view 2-deploy a nextjs app on github pages i was banging my head for two days no success ( next export ,basepath, assetprefix ..) i finaly went the vercel way ...
Please log in to post a comment
Log in with GitHubCommunity feedback
- @nzabajp
Hi.
Getting rid of the
margin-bottomoff your footer div with a class ofFooter_container__iN3aWwill remove the white space that appears when in desktop view:i.e.
.Footer_container__iN3aW { margin-bottom: 0; }I hope you find this helpful.
Marked as helpful - @AceDub
Hello @Foued, It looks like you're adding margin to the bottom of your footer. In the container, changing the margin to
margin: 11.5rem auto 0 auto;removed the empty space for me. Other than that, your project looks great!Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
