
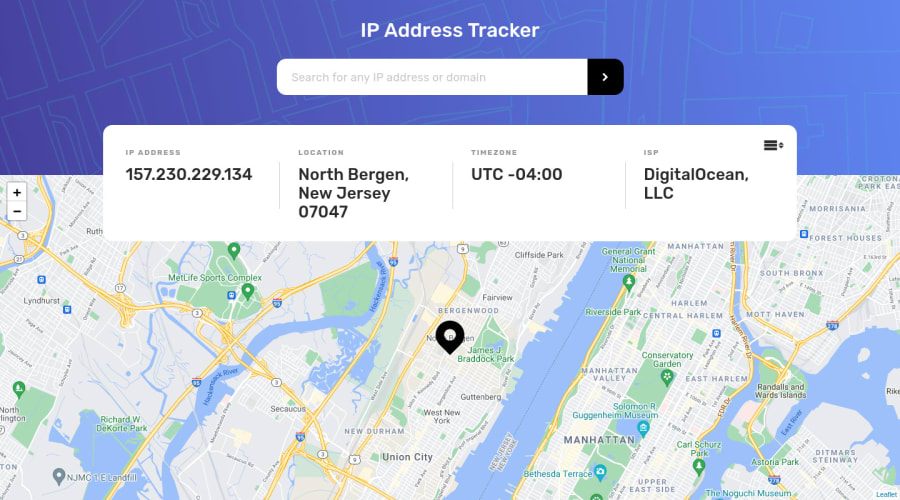
IP Tracker - Mobile first, Sass, Environment variable, Webpack, JS
Design comparison
Solution retrospective
Hello👋!
Im surprised how much I learned from a seemingly easy challenge. I ran into problems with CORS on firefox and lost a lot of time trying to figure it out. Hopefully I found solution. List of things I learned or used creating this project:
- This is first time I used webpack. And more specifically I used
laravel mixwhich is a wrapper for webpack and targets the 80% usecase. I didn't realize how powerful tool it is. LINK - Implement an
environment variable(link) for my API_KEY. This is a variable whose value is set outside the program to secure our sensitive data. I did it with serverless Lambda function on netlify, so my API_KEY never shows up in my code and no one will steal it. Tutorial - This is first time I used
object literals(link) instead ofif statementin Tracker.changeContent function. Shortly, we have an object where the keys are the conditions and the values are the responses. Then we can use the square bracket notation to select the correct value of the object from the argument passed in. This looks clean and I will definitely continue to use this. - Added
aria-live="polite"andaria-atomic="true"to my.tracker__results-wrapperelement to expose dynamic content changes in a way that can be announced by assistive technologies after my results inner elements change content. - I didn't like that results container with address informations cover the map and user can't do anything with that. Added button to hide that container. More useful on mobile tho.
Errors that I encountered:
- The problem I talked about is only on Firefox. Console throws an CORS error ->
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource. It turned out that after the recent firefox update you cannot fetch data between different origins. The fix is to send request to a proxy. A proxy acts as an intermediary between a client and server. The proxy server operates in between the frontend web app making the request, and the server that responds with data. Simply add https://cors.bridged.cc/ to any URL you’re fetching from or usecors-anywhere. Read about this CORS error. Since i work with serverless function on netlify i didn't have to put this in my fetch, because netlify fetching that data for me. But i think that info will be helpful for others. - Since we're using proxy, we have to somehow get user IP if we want to display user info on init. That is because geo api will return proxy ip address on default. I use cloudflare trace utility to work around this problem. It retunrs a plain-text set of key/value pairs.
Special thanks to @brasspetals for total help, @mattstuddert for helping with these CORS problems and @grace-snow for for throwing the link with object literals on slack. No specific questions here but any additional feedback will be appreciated! Thanks! 😁
Community feedback
- @mattstuddertPosted almost 4 years ago
Another amazing solution, Tediko! I love the additional details of the transition when changing location and the hide details toggle. Really useful for others to see all the extra stuff that went into this project, like hiding the API key and the issues you encountered.
Very nice work! 🙌
3@tedikoPosted almost 4 years ago@mattstuddert Thank you, it means much to hear that. I am happy that you have a glance on this solution. Cheers!
0 - @ArinzeGitPosted 11 months ago
Very nice solution. I am currently building mine. I really love your animations that I keep reloading the page. I hope I don't finish your API credits.
0 - @ApplePieGiraffePosted almost 4 years ago
Greetings, tediko! 👋
Very, very nice job on this challenge! 🙌 Your solution looks great and works very well (and the animation you added to the map is awesome)! 😀 I like the extra details you added such as the option to close the information box! 👏
Just one or two tiny suggestions—I think something like
cursor: text(rather thancursor: pointer) would work a little better for the input element itself (since a user would type into the search box). And this definitely just extra (since I know there's already the icon for this)—but some text inside the collapsed information box to indicate its function or state (like "Show Details" or something, IDK) might be a nice touch! 😉I'm curious—was adding the zoom out and slide transition to the map very difficult? Or was it easy to add with the map or something? 🙂
Of course—keep coding (and happy coding, too)! 😁
2@ApplePieGiraffePosted almost 4 years ago@ApplePieGiraffe
Oh, yeah—and kudos for trying out Webpack! 👍 I'll have to get around to diving into module bundlers sometime, soon! 😄
1@tedikoPosted almost 4 years ago@ApplePieGiraffe Hello! Thank you for your feedback, as always 😅 Yeah, that
cursor: pointerwas something I didn't like but in design active states it is shown that poitner cursor, so dunno. I think i'll change it back to text. About information box, I was thinking about it. My thought process was since this information box is open on initial page load and it is a user who decide to close it, that information isn't needed because the user knows what's in there. I think I'll add this state in my future projects where I will be needed to create something similar.The hardest part in creating that animation was to look through library docs haha. It is build-in method so it was very easy, it just took time to find it and see how it works. You can set a lot of options on that, for instance duration, or how much map should zoomout.
Have a good day! :)
1@ApplePieGiraffePosted almost 4 years ago@tediko
Oh, that's really cool (built-in stuff is the best)! 😀 It's good to hear you were already aware of those other issues, too (great attention to detail)! 👍
Have a good day, as well! 🙂
1 - @brasspetalsPosted almost 4 years ago
Tediko this is AWESOME! I really love the loader animation, as well as the map movement/animation as it zooms to your location. So cool! 🙌 Also, big thank you for all the resources you've linked here and in your README. 🙏
Thanks for the shoutout, although wouldn't say I "helped" - I tried at least! Moral support! 😂
The only small thing I noticed is that you're missing the slight
box-shadowon the#resultsthat's in the design.2 - @PraneetDixitPosted almost 4 years ago
I loved the hide details option. The details section hiding the map is very annoying in mobile phones.
1@tedikoPosted almost 4 years ago@PraneetDixit Thank you! Indeed, I either thought to make map bigger on mobiles or to have this hide button. Since hiding this element was harder to achive I decided to give it a shoot.
0 - @mbart13Posted almost 4 years ago
I wish I'd thought of this hiding map button, cool :)
Also, I don't know why it's showing incorrect location for me, it used to work correct. Maybe they changed API...
1@tedikoPosted almost 4 years ago@mbart13 Haha, there's always something we can add and just right after submitting it comes to us. Since there is a problem on firefox with CORS I can't fetch API without any proxy. And after I use proxy (in this case netlify server) geo api returns netlify IP on initial page load. I work around the problem and use cloudfare to get user IP. Check that link and tell me if this cloudfare returns your good IP Address.
0@mbart13Posted almost 4 years ago@tediko IP address is good, but wrong city
I noticed the same in my app, so it's not an issue
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
